Một số mẫu code hover cho ảnh, sản phẩm giúp trang web thêm sinh động, đẹp mắt được tổng hợp bởi Tường Ads, mọi người tham khảo nhé.
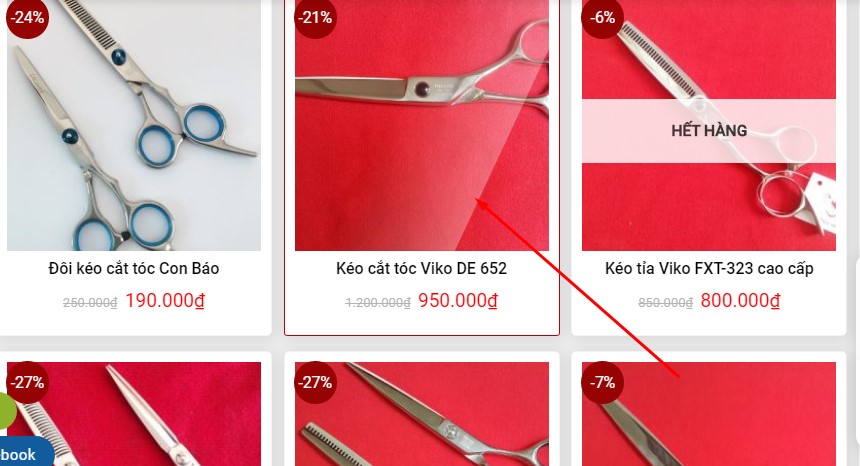
Hiệu ứng ánh sáng khi hover ảnh sản phẩm Woocommerce
Demo: https://tongdo86.com/
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .product-small .box-image:hover::before{ -webkit-animation:shine .75s;animation:shine .75s } @-webkit-keyframes shine{ 100%{left:125%} } @keyframes shine{ 100%{left:125%} } .product-small .box-image::before{ position:absolute; top:0; left:-75%; z-index:2; display:block; content:''; width:50%; height:100%; background:-webkit-linear-gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%); background:linear-gradient(to right,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 100%); -webkit-transform:skewX(-25deg);transform:skewX(-25deg) } |
Nguồn: https://giuseart.com/
Chúc bạn thành công!


Bài viết cùng chuyên mục: