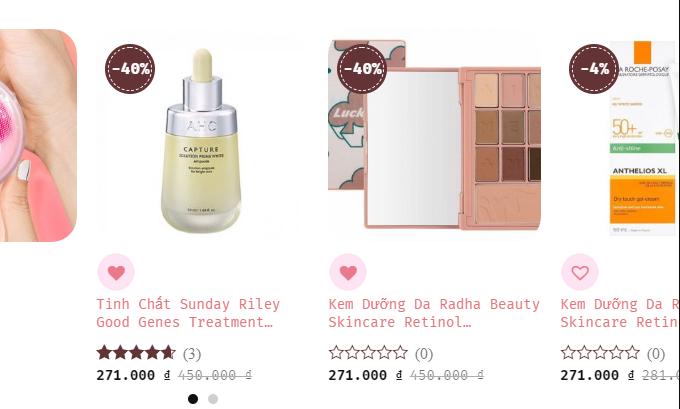
Đôi khi chúng ta đặt tên sản phẩm quá dài dẫn đến giao diện trông xộc xệch, không đẹp mắt. Để giải quyết vấn đề này, chúng ta hãy rút gọn tên sản phẩm trong Woocomerce bằng đoạn code dưới dây.
CSS rút gọn tiêu đề
1 2 3 4 5 6 7 8 9 10 11 | /* Rút gọn tiêu đề thành 2 hàng, còn thừa là ... * Thay class tại vị trí cần thay * Thêm đoạn CSS vào CSS tùy chỉnh */ .class { text-overflow: ellipsis; overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; } |
Code rút gọn tiêu đề
1 2 3 4 5 6 7 8 | add_filter( 'the_title', 'short_title_product', 10, 2 ); function short_title_product( $title, $id ) { if (get_post_type( $id ) === 'product' & !is_single() ) { return wp_trim_words( $title, 7 ); // thay đổi số từ bạn muốn thêm } else { return $title; } } |
Code rút gọn mô tả ngắn
1 2 3 4 5 6 7 8 | add_filter( 'the_title', 'shorten_post_title', 10, 2 ); function shorten_post_title( $title, $id ) { if (get_post_type( $id ) === 'post' & !is_single() ) { return wp_trim_words( $title, 14 ); // thay đổi số từ bạn muốn hiển thị } else { return $title; } } |


Hello, trong bài viết này của bạn có sử dụng hình ảnh của bên mình, và hầu như toàn bộ code của bạn là copy của bên mình (Trong khuôn khổ bài viết này.) blog mình là pttuan410.com. Nếu bạn là 1 người viết blog chuyện nghiệp thì mình nghĩ bạn nên dẫn nguồn về website nơi mà bạn lấy nội dung. Tks
Cám ơn bạn pro đã góp ý, mình sẽ lưu ý để link chi tiết hơn.
Mình hi vọng nó là 1 link chứ không phải dạng text ^^, cảm ơn bạn