Bạn cần một box nội dung khuyến mãi nổi bật cho sản phẩm hay một trong bài viết liên quan. Dưới đây là những gợi ý sử dụng CSS để có được box nội dung đẹp mắt.
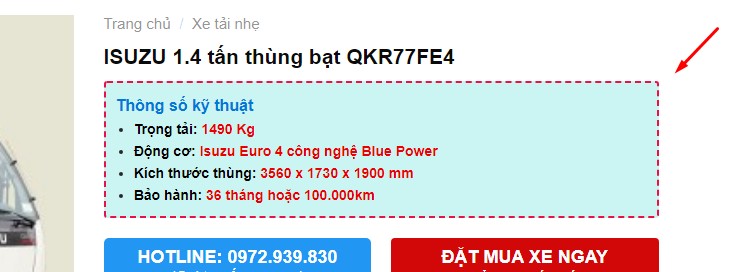
Mẫu 1: Thông số kỹ thuật cho sản phẩm

Phần mô tả ngắn cho sản phẩm sẽ được đặt một class .thong-so-ky-thuat vào thẻ div để hiển thị một box nội dung có nền mành xanh lam; viền được bo bởi các nét đứt màu đỏ, bo góc 3px; font chữ trong nội dung là 14px;
1 2 3 4 5 6 7 8 | .single-product .thong-so-ky-thuat { margin-bottom: 20px; background: #24d4cd3d; border: 2px dashed #ea1244; border-radius: 3px; padding: 10px; font-size: 14px; } |
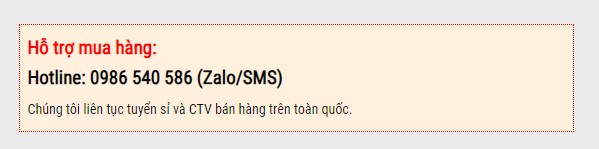
Mẫu 2: Box hỗ trợ mua hàng

HTML
1 2 3 4 5 | <div class="html_after_addtocart"> <b style="color: red">Hỗ trợ mua hàng:</b><br> <b>Hotline: 0986 540 586 (Zalo/SMS)</b><br> <span style="font-size:14px"> Chúng tôi liên tục tuyển sỉ và CTV bán hàng trên toàn quốc. </span> </div> |
CSS
1 2 3 4 5 6 | .html_after_addtocart { background-color: #fff1dd; padding: 8px; border: 1px dotted red; font-size: 19px; } |
Mẫu 3:


Bài viết cùng chuyên mục: