TuongAds sưu tầm một số mẫu giao diện CF7 đẹp để sử dụng, nếu anh chị em quan tâm thì cứ lấy tự nhiên nhé ^_^
Tham khảo thêm bài CSS cho Contact Form 7 để tùy chỉnh form cho đẹp hơn
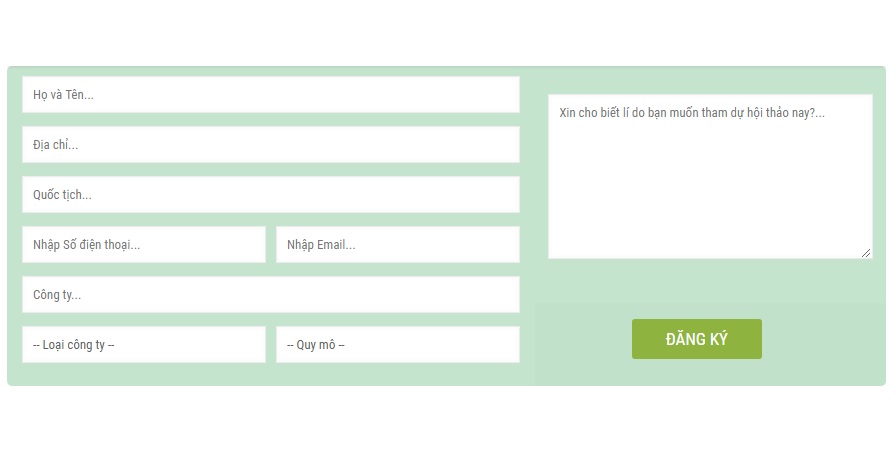
Mẫu 01: 3 cột lồng nhau

Form được xây dựng bằng html table cơ bản như sau:
1 2 3 4 5 6 7 8 9 10 11 | <table style="border-style:hidden;" width="200px" bgcolor="#c4e4cd"> <tbody> <tr> <td width="60%" rowspan="2"> Nội dung 1 </td> <td width="40%"> Nội dung 2 </td> </tr> <tr> <td width="40%"> Nội dung 3 </td> </tr> </tbody> </table> |
Với Contact Form 7, nếu bạn muốn 2 ô nhập (ví dụ số điện thoại và email) hiển thị trên cùng 1 hàng thì có thể thêm class:
<div class=”column one-second“>[tel* your-tel placeholder “Nhập Số điện thoại…”] </div>
<div class=”column one-second“>[email* your-email placeholder “Nhập Email…”] </div>
Sau đó thêm các trường dữ liệu vào để có html đầy đủ đưa vào Contact Form 7
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <table style="border-style:hidden;" width="200px" bgcolor="#c4e4cd"> <tbody> <tr> <td width="60%" rowspan="2"> <div class="column one">[text* your-name placeholder "Họ và Tên..."] </div> <div class="column one">[text* your-add placeholder "Địa chỉ..."] </div> <div class="column one">[text* your-nationality placeholder "Quốc tịch..."] </div> <div class="column one-second">[tel* your-tel placeholder "Nhập Số điện thoại..."] </div> <div class="column one-second">[email* your-email placeholder "Nhập Email..."] </div> <div class="column one">[text* your-company placeholder "Công ty..."] </div> <div class="column one-second">[select* company-type id:company-type include_blank="-- Loại công ty --" "Sản xuất hữu cơ" "Phân phối hữu cơ" "Khác"] </div> <div class="column one-second">[select* company-size include_blank="-- Quy mô --" "Trên 500 nhân viên" "Từ 100 đến 500 nhân viên" "Dưới 100 nhân viên"] </div></div></td> <td width="40%"> <div class="column one">[textarea your-message x6 placeholder "Xin cho biết lí do bạn muốn tham dự hội thảo nay?..."]</div></td> </tr> <tr> <td width="40%"><div class="column one" align="right;">[submit class:button_full_width "ĐĂNG KÝ"]</div></td> </tr> </tbody> </table> |
Tham khảo từ blog https://www.phamhuuthanh.com/
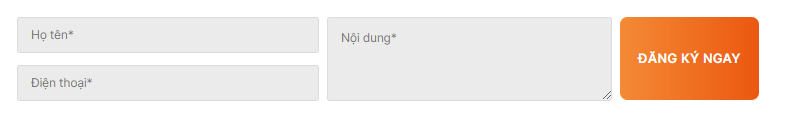
Mẫu 02: 3 cột

HTML đưa vào Contact Fomr 7
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div class="row formdangky"> <div class="col small-5"> <div style="margin-bottom: 16px"> [text* your-name placeholder "Họ tên*"] </div> <div style="padding:"0;"> [tel* your-phone placeholder "Điện thoại*"] </div> </div> <div class="col small-5"> <div style="padding:"0;"> [textarea* your-noidung placeholder "Nội dung*"] </div> </div> <div class="col small-2">[submit "ĐĂNG KÝ NGAY"]</div> </div> |
CSS tùy chỉnh
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | .formdangky .col { padding: 0 5px 30px !important; } .formdangky .small-5 { max-width: 41.66667%; flex-basis: 41.66667%; float: left; } @media (min-width: 1281px) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } @media (min-width: 1025px) and (max-width: 1280px) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } @media (min-width: 768px) and (max-width: 1024px) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } @media (min-width: 768px) and (max-width: 1024px) and (orientation: landscape) { .formdangky .small-2 { max-width: 16.66667%; flex-basis: 16.66667%; float: left; } } .formdangky input[type='text'], .formdangky input[type='tel'],.formdangky textarea { background: #ebebeb !important; border-radius: 4px; height: 3em !important; font-weight:normal; } .formdangky textarea {min-height: 7em !important;} .formdangky input[type='submit']{min-height: 6.5em !important;border-radius:10px;background: linear-gradient(to right, #f48a35, #eb5810);} @media (min-width: 481px) and (max-width: 767px) { .formdangky .small-5,.formdangky .small-2 { max-width: 100%; flex-basis: 100%; float:center !important ; align-content: center !important; } .formdangky input[type='submit'] { min-height: 2.5em !important; width: 100%; } } @media (min-width: 320px) and (max-width: 480px) { .formdangky .small-5,.formdangky .small-2 { max-width: 100%; flex-basis: 100%; float:center !important ; align-content: center !important; } .formdangky input[type='submit'] { min-height: 2.5em !important; width: 100%; } } |
Tham khảo https://blogloi.com/
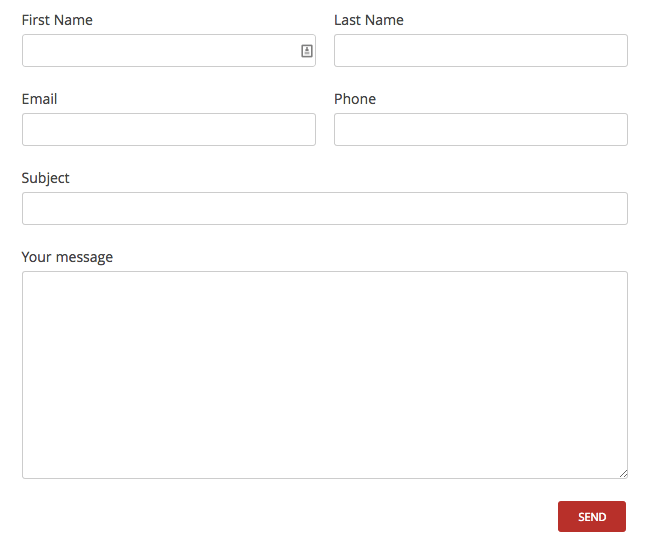
Mẫu 03: 2 cột

HTML đưa vào Contact Form 7
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <div id="responsive-form" class="clearfix"> <div class="form-row"> <div class="column-half">First Name [text* first-name]</div> <div class="column-half">Last Name [text* last-name]</div> </div> <div class="form-row"> <div class="column-half">Email [email* your-email]</div> <div class="column-half">Phone [text* your-phone]</div> </div> <div class="form-row"> <div class="column-full">Subject [text* your-subject]</div> </div> <div class="form-row"> <div class="column-full">Your message [textarea your-message]</div> </div> <div class="form-row"> <div class="column-full">[submit "Send"]</div> </div> </div> <!–end responsive-form–> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | #responsive-form{ max-width:600px /*-- change this to get your desired form width --*/; margin:0 auto; width:100%; } .form-row{ width: 100%; } .column-half, .column-full{ float: left; position: relative; padding: 0.65rem; width:100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .clearfix:after { content: ""; display: table; clear: both; } /**---------------- Media query ----------------**/ @media only screen and (min-width: 48em) { .column-half{ width: 50%; } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | .wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 textarea { width: 100%; padding: 8px; border: 1px solid #ccc; border-radius: 3px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box } .wpcf7 input[type="text"]:focus{ background: #fff; } .wpcf7-submit{ float: right; background: #CA0002; color: #fff; text-transform: uppercase; border: none; padding: 8px 20px; cursor: pointer; } .wpcf7-submit:hover{ background: #ff0000; } span.wpcf7-not-valid-tip{ text-shadow: none; font-size: 12px; color: #fff; background: #ff0000; padding: 5px; } div.wpcf7-validation-errors { text-shadow: none; border: transparent; background: #f9cd00; padding: 5px; color: #9C6533; text-align: center; margin: 0; font-size: 12px; } div.wpcf7-mail-sent-ok{ text-align: center; text-shadow: none; padding: 5px; font-size: 12px; background: #59a80f; border-color: #59a80f; color: #fff; margin: 0; } |
Tham khảo thêm:
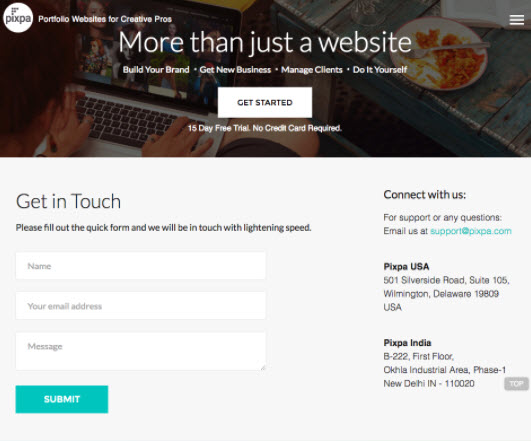
#1. Pixpa

CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | /* Fields */ ::-webkit-input-placeholder { /* WebKit, Blink, Edge */ color: #aaa; } :-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #aaa; opacity: 1; } ::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #aaa; opacity: 1; } :-ms-input-placeholder { /* Internet Explorer 10-11 */ color: #aaa; } ::-ms-input-placeholder { /* Microsoft Edge */ color: #aaa; } /* Button */ div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button { background-color: #00C5BE; border: none; color: #fff; font-size: 1em; padding: 10px 50px; text-transform: uppercase; font-weight: normal; } |
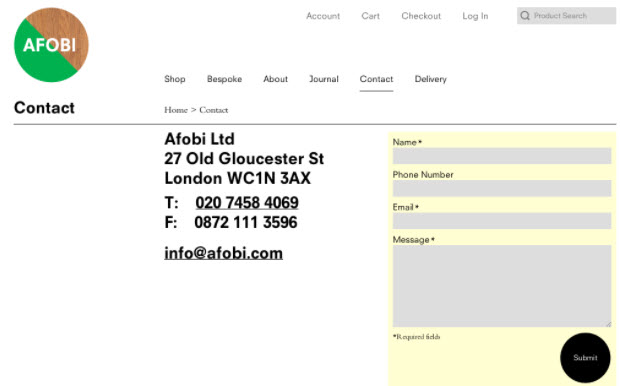
#2. Afobi

CSS
1 2 3 4 5 6 7 8 9 10 | /* Fields */ div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea { background-color: #eee; /* Fill color */ } /* Button */ div.wpforms-container-full .wpforms-form button[type=submit] { border-radius: 50px; /* Rounded button edges */ width: 100px; /* Width and height must match */ height: 100px; } |
#3. Melonfree

CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /* Fields */ div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea { -moz-box-shadow: inset -3px -3px 10px #eee; -webkit-box-shadow: inset -3px -3px 10px #eee; box-shadow: inset -3px -3px 10px #eee; border-radius: 15px; } /* Button */ div.wpforms-container-full .wpforms-form button[type=submit] { -moz-box-shadow: inset -3px -3px 10px #cc870a; -webkit-box-shadow: inset -3px -3px 10px #cc870a; box-shadow: inset -3px -3px 10px #cc870a; background-color: #f7b31c; /* Fill color */ color: white; /* Text color */ border-radius: 15px; /* Rounded button edges */ font-style: italic; /* Italicize text */ padding: 10px 30px; /* Distance between text and border */ } |
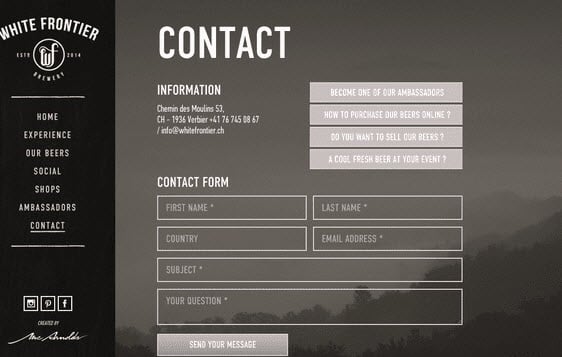
#4. White Frontier

CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | /* Fields */ div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea { background-color: transparent; /* Remove background fill */ text-transform: uppercase; /* Make text all uppercase */ border-radius: 0; /* Remove corner curve */ border: 2px solid #fff; /* 2px white border */ color: #fff; /* White text */ height: 45px; /* Increase input height */ } ::-webkit-input-placeholder { /* WebKit, Blink, Edge */ color: #fff; } :-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #fff; opacity: 1; } ::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #fff; opacity: 1; } :-ms-input-placeholder { /* Internet Explorer 10-11 */ color: #fff; } ::-ms-input-placeholder { /* Microsoft Edge */ color: #fff; } /* Button */ div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit], div.wpforms-container-full .wpforms-form .wpforms-page-button { text-transform: uppercase; padding: 10px 60px; color: white; background: #444; font-weight: normal; } |
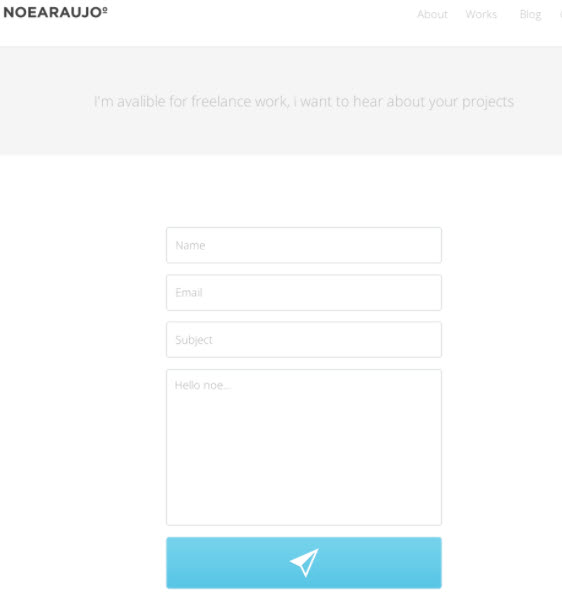
#5. Noearaujo

Step 1: Download an icon for your button. To find the right icons of your choice, you may use Flaticon.com
Step 2: In the CSS code below, make sure to replace the background image URL where it says http://example.com/youricon.svg
Step 3: Save the CSS in the additional CSS file of your theme.
CSS
1 2 3 4 5 6 7 8 | div.wpforms-container-full .wpforms-form button[type=submit] { background-image: url(http://example.com/youricon.svg); background-repeat: no-repeat; background-position: center; color: transparent; /* Hide button text */ padding: 20px 70px; background-color: #00f3ff; } |
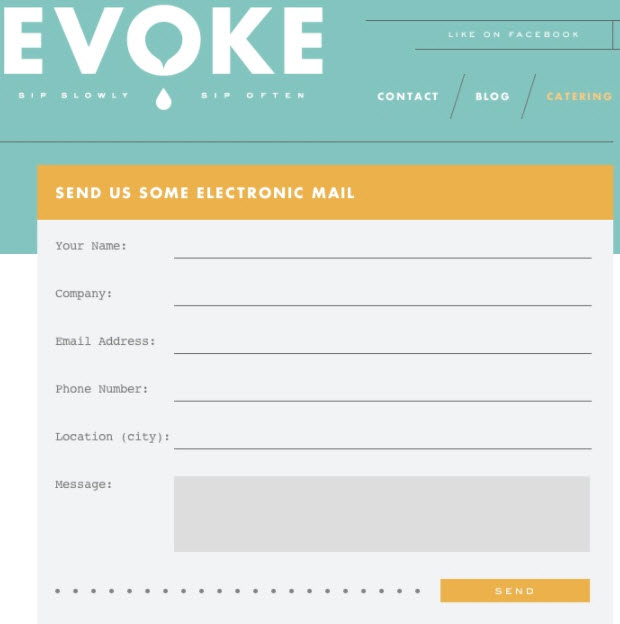
#6. Evoke

CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | div.wpforms-container-full .wpforms-form .wpforms-field { display: flex; align-items: top; /* Try changing this to center if you like it better! */ } div.wpforms-container-full .wpforms-form .wpforms-field label { min-width: 135px; /* Needs to be set to longest label (to keep inputs in a straight vertical line) */ padding-right: 20px; /* This ensures a gap between label and input */ } div.wpforms-container-full .wpforms-form input[type=date], div.wpforms-container-full .wpforms-form input[type=datetime], div.wpforms-container-full .wpforms-form input[type=datetime-local], div.wpforms-container-full .wpforms-form input[type=email], div.wpforms-container-full .wpforms-form input[type=month], div.wpforms-container-full .wpforms-form input[type=number], div.wpforms-container-full .wpforms-form input[type=password], div.wpforms-container-full .wpforms-form input[type=range], div.wpforms-container-full .wpforms-form input[type=search], div.wpforms-container-full .wpforms-form input[type=tel], div.wpforms-container-full .wpforms-form input[type=text], div.wpforms-container-full .wpforms-form input[type=time], div.wpforms-container-full .wpforms-form input[type=url], div.wpforms-container-full .wpforms-form input[type=week], div.wpforms-container-full .wpforms-form select { border: none; border-bottom: 1px solid #888; background: transparent; } /* Set background color for entire form */ div.wpforms-container-full { background-color: #eee; } /* For title area only */ div.wpforms-container-full .wpforms-form .wpforms-title { background-color: orange; color: white; text-transform: uppercase; padding: 10px 20px; } /* Wrapper for all fields (not title) -- adding padding to make it line up with title (left) and keep it away from container edge */ div.wpforms-container-full .wpforms-form .wpforms-field-container { padding-left: 20px; padding-right: 20px } div.wpforms-container-full .wpforms-form textarea { background-color: #ddd; border: none; } /* Button */ div.wpforms-container-full .wpforms-form .wpforms-submit-container { padding: 10px 20px 20px 0; text-align: right; } div.wpforms-container-full .wpforms-form button[type=submit] { background-color: orange; color: white; padding: 10px 30px; letter-spacing: 4px; font-weight: normal; text-transform: uppercase; } |
Công cụ hỗ trợ tạo Contact Form 7 đẹp
Có nhiều công cụ hỗ trợ tạo layout hoặc mẫu CF7 miễn phí mà chúng ta có thể sử dụng. Tuy nhiên đa phần chúng ta sử dụng WordPress không chuyên, không am hiểu về code nên vấn đề vẫn khá phức tạp. Trong trường hợp này, hãy liên hệ dịch vụ tạo contact form 7 chuyên nghiệp sẽ nhanh chóng hơn.
Liên hệ dịch vụ thiết kế form CF7 chuyên nghiệp
Nếu bạn vẫn chưa tìm được mẫu Contact Form 7 ưng ý, hãy liên hệ với TuongAds để được hỗ trợ thiết kế những mẫu form CF7 chuyên nghiệp, đẹp, phù hợp với website và công ty của bạn.
Zalo/Hotline: 0986721405
Chúc các bạn thành công!

Bài viết cùng chủ đề:
Bài viết cùng chuyên mục: