Thông thường, WooComerce chỉ có các trạng thái pending, on hold, completed, failed, refunded. Nhưng nếu muốn bổ sung thêm trạng thái đơn hàng thì đây là cách dành cho bạn.
Chia sẻ code
Nếu mô tả danh mục WooCommerce hoặc danh mục tin tức sẽ giúp tối ưu hoá công cụ tìm kiếm (SEO) tốt hơn. Tuy nhiên nếu mô tả quá dài sẽ làm khó người đọc, họ phải kéo qua đoạn nội dung này mới tới được phần nội dung cần đọc. Vì vậy, Tuong Ads [đọc tiếp..]
Nếu muốn Thêm một tab mới, thay đổi vị trí các tab, xoá bỏ tab hoặc đổi tên tab mô tả chi tiết, thông tin bổ sung, đánh giá hoặc bất kỳ custom tab nào khác thì hãy sử dụng đoạn code dưới đây.
Không giống như trên blog tin tức, Woocommerce mặc định tính năng review đánh giá, bình luận là tab bên cạnh các tab mô tả, thông tin bổ sung. Đoạn code phía dưới sẽ giúp di chuyển tab review bình luận, đánh giá xuống ngay phía dưới mô tả sản phẩm.
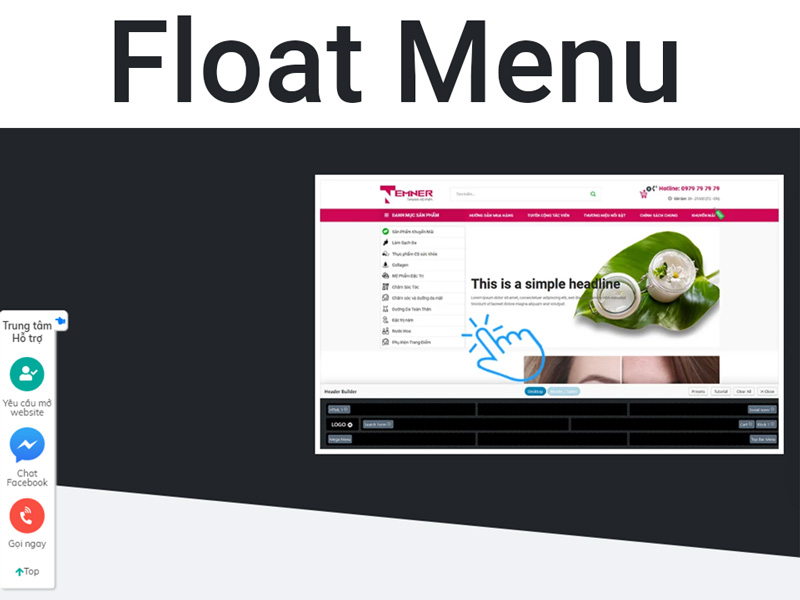
Trước đây, TuongAds đã đăng một bài hướng dẫn Code thanh menu liên hệ (contact bar) trên mobile bằng HTML vs CSS sử dụng khá tiện lợi. Nếu gợi ý này là chưa đủ, thì hướng dẫn thêm thanh menu liên hệ trên desktop sẽ giúp bạn có thêm lựa chọn.
Dưới đây là một số đoạn code HTML, CSS hiệu ứng chuyển động cho chữ (tiếng Anh là Text Animation) rất đẹp và thường được dùng khi làm website.
Trong một số trường hợp, chúng ta cần thêm trường số điện thoại trong mục thông tin giao hàng. Đây là code đơn giản và cần thiết để sử dụng nhé.
WooCommerce shortcodes có thể thêm trực tiếp vào bài viết, trang. Dưới đây là danh sách tổng hợp tất cả WooCommerce shortcodes thường dùng và ví dụ đi kèm rất dễ hiểu.
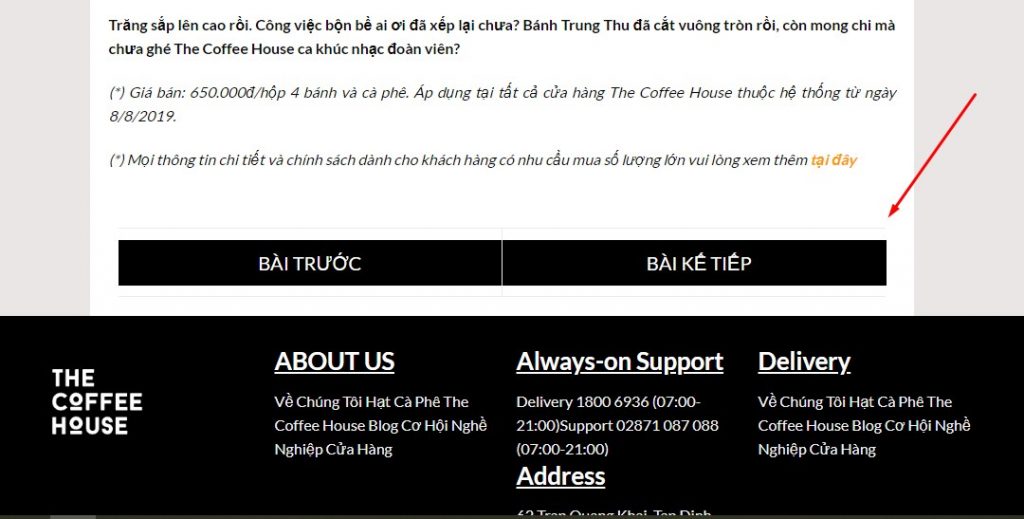
Điều hướng bài viết (Prev / Next Post Navigation) của giao diện Flatsome không được đẹp lắm vì vậy, đây là một gợi ý cho các bạn muốn thay đổi.
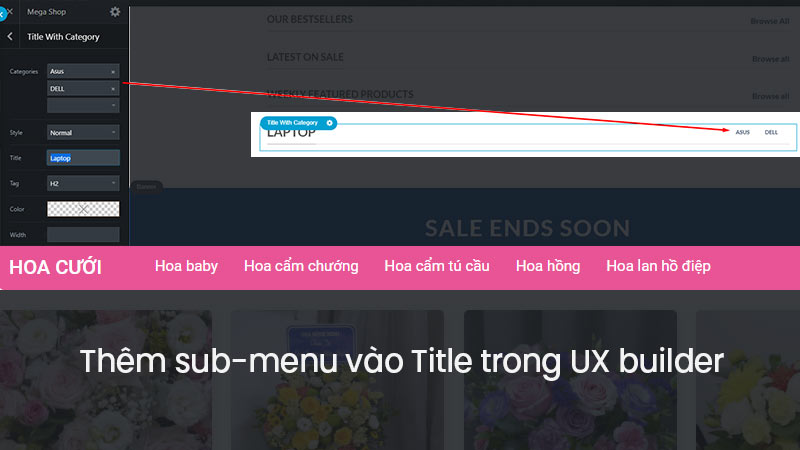
UX Builder của Flatsome có lẽ là trình kéo thả tạo trang web dễ dàng nhất hiện nay. Với Element Title, chúng ta có thể thêm danh mục con (gọi là sub-menu) để điều hướng khách hàng bằng plugin hoặc sử dụng đoạn code theo hướng dẫn dưới đây.








 Gọi TuongAds
Gọi TuongAds Chat Zalo
Chat Zalo