Thanh tiêu đề là phần quan trọng của một website. Nếu muốn nổi bật thanh tiêu đề, hãy tham khảo code HTML, CSS dưới đây nhé.
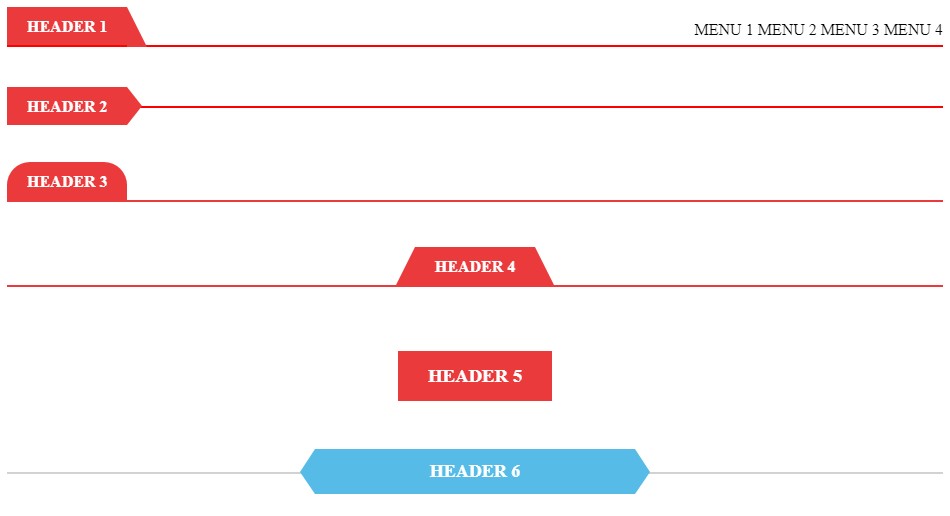
Mẫu 1 – Header 1 – Header 6
HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <div id='nz-div'> <h3 class="tde"> <span class="null">Header 1</span> </h3> <div class="sub-cat"> <span>MENU 1</span> <span>MENU 2</span> <span>MENU 3</span> <span>MENU 4</span> </div> </div> <div id='nz-div-2'> <h3 class="tde"> <span>Header 2</span> </h3> <hr> </div> <div id='nz-div-3'> <h3 class="tde"> <span>Header 3</span> </h3> </div> <div id='nz-div-4'> <h3 class="tde"> <span>Header 4</span> </h3> </div> <div id='nz-div-5'> <h3 class="tde"> <span>HEADER 5</span> </h3> </div> <h3 class="title-comm"><span class="title-holder">HEADER 6</span></h3> |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 | div#nz-div { border-bottom: 2px solid red; margin-bottom: 40px; display: block; } #nz-div h3.tde { margin: 0; font-size: 16px; line-height: 20px; display: inline-block; text-transform: uppercase; } #nz-div h3.tde :after { content: ""; width: 0; height: 0; border-top: 40px solid transparent; border-left: 20px solid #EA3A3C; border-bottom: 0px solid transparent; border-right: 0 solid transparent; position: absolute; top: 0px; right: -20px; } #nz-div h3.tde span { background: #EA3A3C; padding: 10px 20px 8px 20px; color: white; position: relative; display: inline-block; margin: 0; } .sub-cat { display: inline-block; margin: 0; line-height: 45px; margin-left: 100px; float: right; } /* 2 ========================= */ #nz-div-2 h3.tde :after { content: ""; width: 0; height: 0; border-top: 19px solid transparent; border-left: 15px solid #EA3A3C; border-bottom: 19px solid transparent; border-right: 0 solid transparent; position: absolute; top: 0px; right: -15px; } #nz-div-2 h3.tde span { background: #EA3A3C; padding: 10px 20px 8px 20px; color: white; position: relative; display: inline-block; margin: 0; } #nz-div-2 h3.tde { margin: 15px 0; font-size: 16px; line-height: 20px; text-transform: uppercase; } #nz-div-2 hr { margin: -34px 0px 54px 0px; border: 1px solid red; } /* 3 ========================= */ #nz-div-3 h3.tde span { background: #EA3A3C; padding: 10px 20px 8px 20px; color: white; position: relative; display: inline-block; margin: 0; border-radius: 23px 23px 0px 0px; } #nz-div-3 h3.tde { margin: 15px 0; border-bottom: 2px solid #ea3a3c; font-size: 16px; line-height: 20px; text-transform: uppercase; } /* 4 ========================= */ #nz-div-4 h3.tde :after { content: ""; width: 0; height: 0; border-top: 40px solid transparent; border-left: 20px solid #EA3A3C; border-bottom: 0px solid transparent; border-right: 0 solid transparent; position: absolute; top: 0px; right: -20px; } #nz-div-4 h3.tde :before { content: ""; width: 0; height: 0; border-width: 40px 20px 0px 0px; border-style: solid; border-color: transparent; border-right-color: #EA3A3C; position: absolute; top: 0px; left: -20px; } #nz-div-4 h3.tde span { background: #EA3A3C; padding: 10px 20px 8px 20px; color: white; position: relative; display: inline-block; margin: 0; } #nz-div-4 h3.tde { text-align: center; margin: 45px 0; border-bottom: 2px solid #ea3a3c; font-size: 16px; line-height: 20px; text-transform: uppercase; } /* 5 ========================= */ #nz-div-5 { text-align: center; } #nz-div-5 h3.tde { display: inline-block; background: #ea3a3c; color: white; height: 50px; line-height: 50px; padding: 0 30px; width: auto; } #nz-div-5 h3.tde span:before { content: ''; background: url(http://web.ncnncn.com/wp-content/uploads/2017/06/bgh1l.png); width: 80px; height: 70px; z-index: -1; } /* ======================================= */ .title-comm { color: #fff; font-size: 18px; position: relative; margin-top: 30px; margin-bottom: 30px; font-weight: 700; background-color: #fff; text-align: center; } h3.title-comm:before { content: ''; position: absolute; top: 50%; left: 0; right: 0; margin-top: 0; border-top: 2px solid #d0d2d3; z-index: 1; display: block; } .title-comm .title-holder { min-width: 350px; height: 45px; background-color: #56bbe7; height: auto; line-height: 45px; padding: 0px 20px; position: relative; z-index: 2; text-align: center; display: inline-block; min-width: 280px; } .title-holder:before { content: ""; position: absolute; right: -15px; border-width: 0px; bottom: 0px; border-style: solid; border-color: #5c9efe transparent; display: block; width: 0; height: 0; border-top: 23px solid transparent; border-bottom: 22px solid transparent; border-left: 15px solid #56bbe7; } .title-holder:after { content: ""; position: absolute; left: -15px; border-width: 0px; bottom: 0px; border-style: solid; border-color: #5c9efe transparent; display: block; width: 0; height: 0; border-top: 23px solid transparent; border-bottom: 22px solid transparent; border-right: 15px solid #56bbe7; } |
Nguồn: https://codepen.io/JedTr/pen/QqdRoq
Mẫu 2 –


 Gọi TuongAds
Gọi TuongAds Chat Zalo
Chat Zalo
Bài viết cùng chuyên mục: