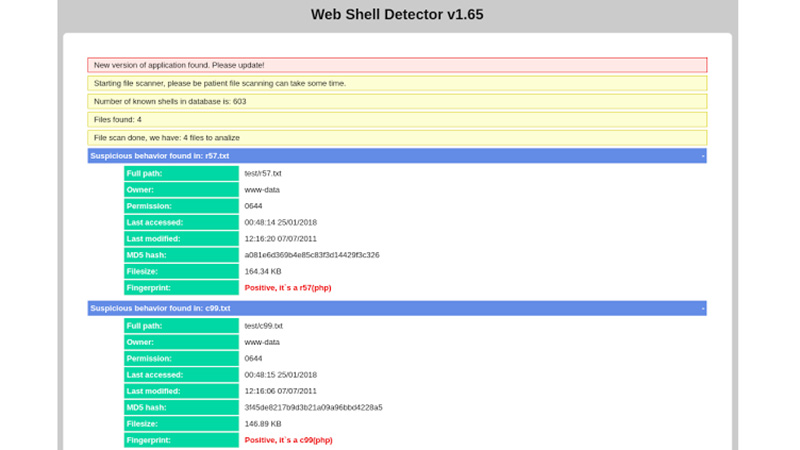
Theme nulled !!!, plugin nulled !!! và rất nhiều thứ trên website WordPress, PHP tương tự được chia sẻ miễn phí trên internet chính là nơi để bị gắn shell vào website của bạn mà không hề hay biết. Một giải pháp hiệu quả là sử dụng Web Shell Detector Master để quét các file [đọc tiếp..]
Hướng dẫn
Thêm Google reCAPTCHA vào form đăng nhập, đăng ký của WordPress giúp ngăn chặn phần mềm tự động, các đăng nhập bất thường từ đó bảo vệ cho trang web.
Thông thường, WooComerce chỉ có các trạng thái pending, on hold, completed, failed, refunded. Nhưng nếu muốn bổ sung thêm trạng thái đơn hàng thì đây là cách dành cho bạn.
Nếu mô tả danh mục WooCommerce hoặc danh mục tin tức sẽ giúp tối ưu hoá công cụ tìm kiếm (SEO) tốt hơn. Tuy nhiên nếu mô tả quá dài sẽ làm khó người đọc, họ phải kéo qua đoạn nội dung này mới tới được phần nội dung cần đọc. Vì vậy, Tuong Ads [đọc tiếp..]
Nếu muốn Thêm một tab mới, thay đổi vị trí các tab, xoá bỏ tab hoặc đổi tên tab mô tả chi tiết, thông tin bổ sung, đánh giá hoặc bất kỳ custom tab nào khác thì hãy sử dụng đoạn code dưới đây.
Không giống như trên blog tin tức, Woocommerce mặc định tính năng review đánh giá, bình luận là tab bên cạnh các tab mô tả, thông tin bổ sung. Đoạn code phía dưới sẽ giúp di chuyển tab review bình luận, đánh giá xuống ngay phía dưới mô tả sản phẩm.
Trước đây, TuongAds đã đăng một bài hướng dẫn Code thanh menu liên hệ (contact bar) trên mobile bằng HTML vs CSS sử dụng khá tiện lợi. Nếu gợi ý này là chưa đủ, thì hướng dẫn thêm thanh menu liên hệ trên desktop sẽ giúp bạn có thêm lựa chọn.
Dưới đây là một số đoạn code HTML, CSS hiệu ứng chuyển động cho chữ (tiếng Anh là Text Animation) rất đẹp và thường được dùng khi làm website.
WooCommerce shortcodes có thể thêm trực tiếp vào bài viết, trang. Dưới đây là danh sách tổng hợp tất cả WooCommerce shortcodes thường dùng và ví dụ đi kèm rất dễ hiểu.
Điều hướng bài viết (Prev / Next Post Navigation) của giao diện Flatsome không được đẹp lắm vì vậy, đây là một gợi ý cho các bạn muốn thay đổi.