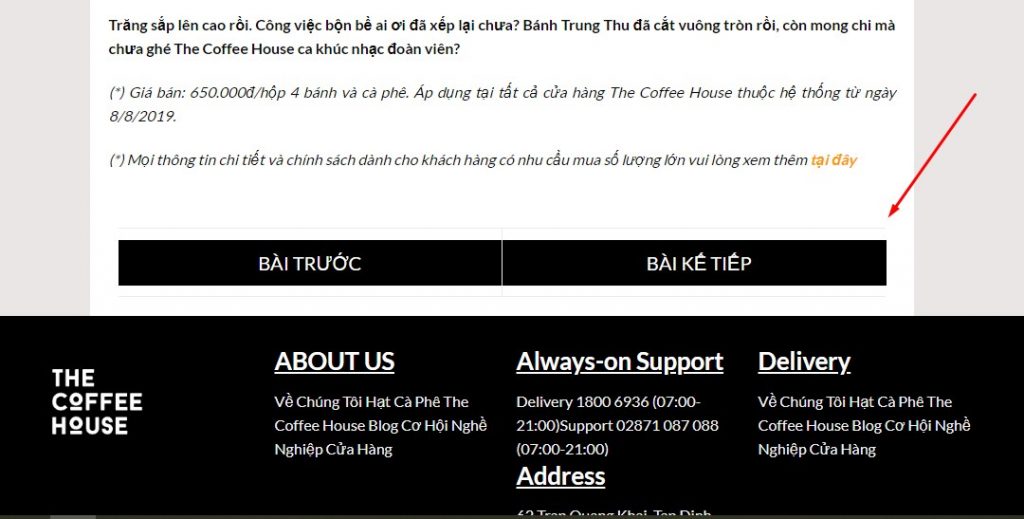
Điều hướng bài viết (Prev / Next Post Navigation) của giao diện Flatsome không được đẹp lắm vì vậy, đây là một gợi ý cho các bạn muốn thay đổi.
Bật Prev / Next Post Navigation
Đầu tiên để tùy biến được trường này, các bạn hãy vào trong phần tùy biến của Website và theo đường dẫn sau:
- Click vào mục Blog
- Click vào mục Blog SIngle Post
- Kéo xuống
- Click và Enable Prev / Next Post Navigation
Vậy là xong, tiến hành bước tiếp theo thôi
Code tùy biến
Tiến hành tùy biến thôi, việc các bạn cần làm lúc này khá đơn giản, chỉ cần copy đoạn CSS sau bỏ vào phần Custom CSS của theme Flatsome là được.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | @media(min-width: 768px){ .entry-meta{display: none;} #nav-below{ padding: 30px; background: white } } .nav-previous > a { display: block; text-overflow: ellipsis; word-wrap: break-word; overflow: hidden; max-height: 3em; line-height: 3em; background: #4495eb; } .nav-previous > a:before{ display: block !important; content: 'BÀI TRUỚC'; color: white; text-align: center; font-size: 20px; } .nav-next > a { display: block; color: white; text-overflow: ellipsis; word-wrap: break-word; overflow: hidden; max-height: 3em; line-height: 3em; background: #4495eb; } .nav-next > a:before{ display: block !important; content: 'BÀI KẾ TIẾP'; color: white; text-align: center; margin-right: -10px; font-size: 20px; } |
Nguồn: https://wordpressvn.com/


Bài viết cùng chủ đề:
Bài viết cùng chuyên mục: