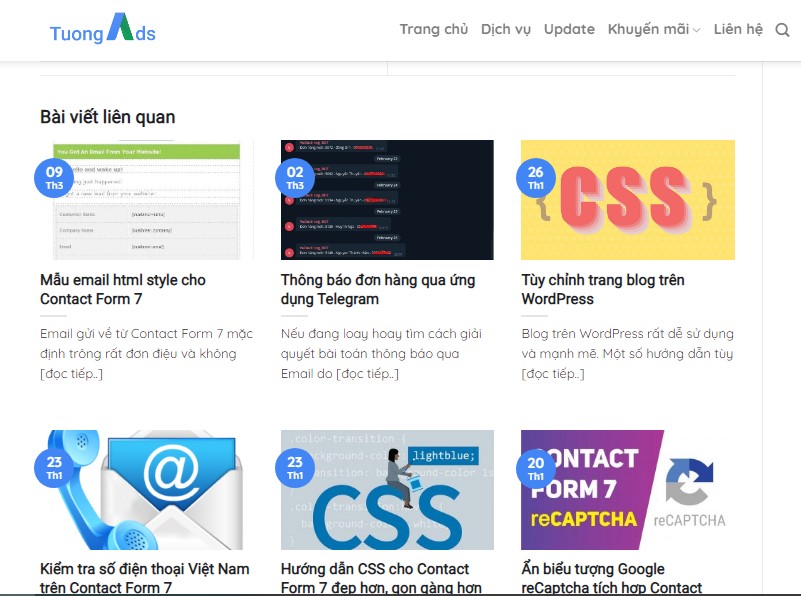
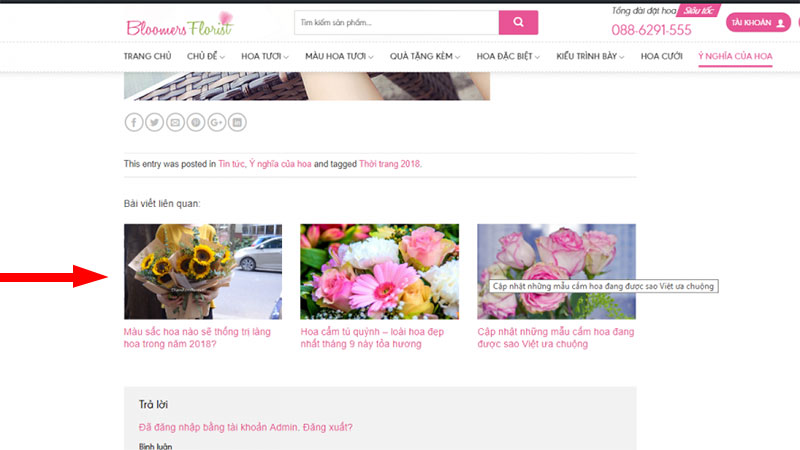
Theme Flatsome đa chức năng nhưng hỗ trợ khá ít về blog, đơn kể là tính năng bài viết liên quan. Trước đây mình đã chia sẻ cách tạo bài viết liên quan có ảnh vào theme Flatsome, và đây là một cách tạo bài viết liên quan theo danh mục cho blog khác để [đọc tiếp..]
flatsome
Flatsome tích hợp sẵn slide cho banner, ảnh nhưng không thể dùng với image box, dưới đây là giải pháp rất hay của bạn Lê Văn Toản trong nhóm Flatsome Việt Nam.Thanks
Theme Flatsome mặc định không có navi breadcrumb trên trang tin tức nhưng bạn có thể dụng một trong những cách dưới đây để thêm Navi breadcrumb vào website.
Sử dụng UX Block trong giao diện Flatsome, HTML và CSS để thêm ảnh và Tabs
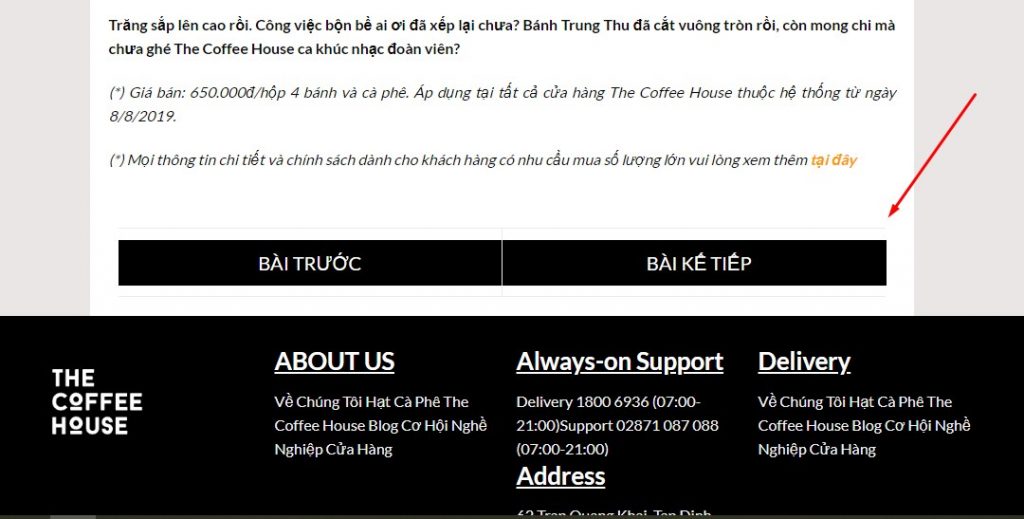
Điều hướng bài viết (Prev / Next Post Navigation) của giao diện Flatsome không được đẹp lắm vì vậy, đây là một gợi ý cho các bạn muốn thay đổi.
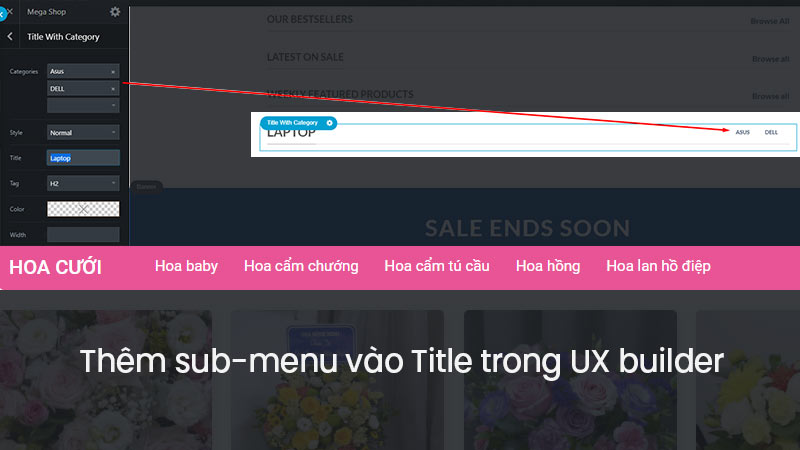
UX Builder của Flatsome có lẽ là trình kéo thả tạo trang web dễ dàng nhất hiện nay. Với Element Title, chúng ta có thể thêm danh mục con (gọi là sub-menu) để điều hướng khách hàng bằng plugin hoặc sử dụng đoạn code theo hướng dẫn dưới đây.
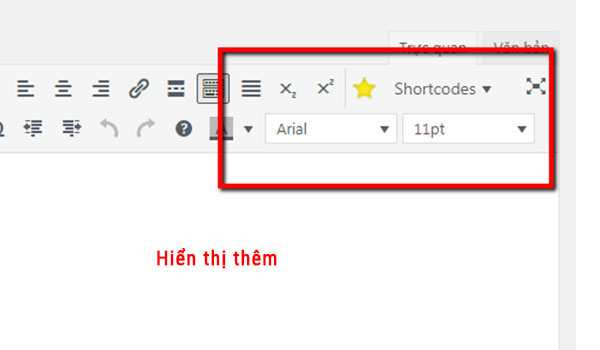
Thông thường, sau khi cài WordPress sẽ sử dụng trình soạn thảo mới là Gutenberg hoặc Classic Editor, cả hai đều bị ẩn đi một số tính năng có sẵn như căn lề 2 bên, chữ mũ trên dưới, font chữ,.., và phải dùng code hoặc plugin để mở lại mới được. Dưới đây là [đọc tiếp..]
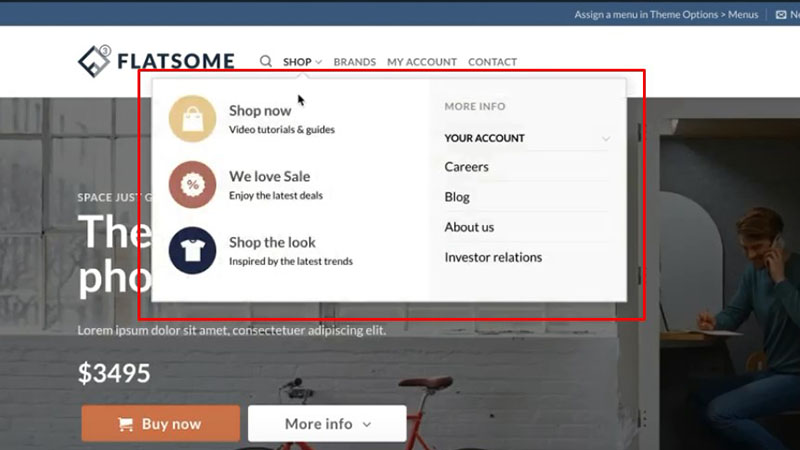
Đây là chia sẻ trên trang sebdelaweb.com, có tiêu đề Custom Dropdown Menu with Flatsome UX Builder. TuongAds lưu lại để tiện sử dụng về sau. Nếu bạn quan tâm có thể dùng thử cách tạo mega menu tuỳ chỉnh nhanh gọn này.
Theme Flatsome khá tuyệt nhưng phần blog thì không có bài viết liên quan như các theme khác, nó chỉ có bài trước và bài kế tiếp nên nhiều khi cần phải chỉnh sửa theo yêu cầu của khách hoặc sử dụng plugin thay thế. Nhưng đã có giải pháp nhé!
Giao diện Flatsome không kén hosting nhưng để chạy ổn định thì nên cấu hình server tối thiểu các thông số PHP versions, PHP configuration limits, WordPress memory limit như dưới đây.
- 1
- 2