Bài viết tổng hợp các tuỳ chỉnh Woocommerce cho các bạn yêu Woo. Không phải là tất cả nhưng cũng đủ dùng và sẽ được tổng hợp dần trong quá trình mình làm việc với WordPress và WooCommerce.
Hiển thị “chỉ từ: xxxx” thay vì giá xxx – yyy

Chèn vào file functions.php của theme/child theme
1 2 3 4 5 6 7 8 | add_filter( 'woocommerce_variable_price_html', 'variation_price_format_min', 9999, 2 ); function variation_price_format_min( $price, $product ) { $prices = $product->get_variation_prices( true ); $min_price = current( $prices['price'] ); $price = sprintf( __( 'Chỉ từ: %1$s', 'woocommerce' ), wc_price( $min_price ) ); return $price; } |
Thay đổi nội dung nút Add to Cart
Thêm code và chỉnh sửa text trong function.php của theme/child theme đang kích hoạt.
1 2 3 4 5 6 7 8 | /* * Thay đổi nội dung nút Add to Cart */ add_filter('woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text'); function woo_custom_cart_button_text() { return __('Book Now', 'woocommerce'); } |
Ẩn thông tin hiển thị số lượng, sắp xếp trong trang cửa hàng, danh mục sản phẩm
Truy cập vào Admin > Appearance > Customize > Additional CSS:
Thêm đoạn code CSS vào rồi lưu lại.
1 2 3 | .woocommerce-result-count.woocommerce-ordering, .woocommerce-ordering select { display: none; } |
Ẩn hoặc Thay đổi tiêu đề trong nội dung
Cách làm: mở file function.php của theme đang sử dụng, thêm đoạn code và lưu lại.
1 2 3 4 5 6 7 8 9 10 11 | // Remove the product description Title add_filter( 'woocommerce_product_description_heading', 'remove_product_description_heading' ); function remove_product_description_heading() { return ''; } // Change the product description title add_filter('woocommerce_product_description_heading', 'change_product_description_heading'); function change_product_description_heading() { return __('NEW TITLE HERE', 'woocommerce'); } |
Có thể áp dụng với các tab khác như Đánh giá, thông tin bổ sung. Ví dụ:
1 2 3 4 5 6 | // Remove on single product panel 'Additional Information' since it already says it on tab. add_filter('woocommerce_product_additional_information_heading', 'remove_product_additional_information_heading'); function remove_product_additional_information_heading() { echo ''; /*return ''; */ } |
Xem thêm: https://docs.woocommerce.com/document/editing-product-data-tabs/
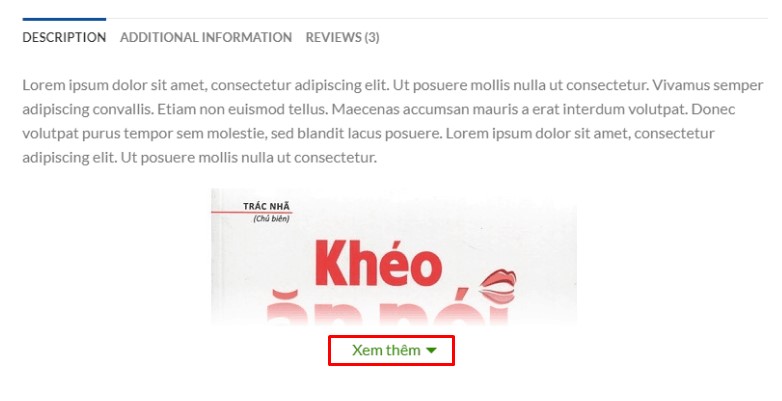
Thu gọn, ẩn bớt nội dung mô tả CHI TIẾT sản phẩm Woocommerce
Lưu ý: code chỉ hoạt động với flatsome themes

Cách làm như sau: mở file function.php của theme hoặc child theme đang sử dụng, thêm đoạn code và lưu lại.
Code chỉ nút “xem thêm”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | /* * Author: Le Van Toan - https://levantoan.com */ add_action('wp_footer','devvn_readmore_flatsome'); function devvn_readmore_flatsome(){ ?> <style> .single-product div#tab-description { overflow: hidden; position: relative; } .single-product .tab-panels div#tab-description.panel:not(.active) { height: 0 !important; } .devvn_readmore_flatsome { text-align: center; cursor: pointer; position: absolute; z-index: 9999; bottom: 0; width: 100%; background: #fff; } .devvn_readmore_flatsome:before { height: 55px; margin-top: -45px; content: -webkit-gradient(linear,0% 100%,0% 0%,from(#fff),color-stop(.2,#fff),to(rgba(255,255,255,0))); display: block; } .devvn_readmore_flatsome a { color: #318A00; display: block; } .devvn_readmore_flatsome a:after { content: ''; width: 0; right: 0; border-top: 6px solid #318A00; border-left: 6px solid transparent; border-right: 6px solid transparent; display: inline-block; vertical-align: middle; margin: -2px 0 0 5px; } </style> <script> (function($){ $(document).ready(function(){ $(window).load(function(){ if($('.single-product div#tab-description').length > 0){ var wrap = $('.single-product div#tab-description'); var current_height = wrap.height(); var your_height = 300; if(current_height > your_height){ wrap.css('height', your_height+'px'); wrap.append(function(){ return '<div class="devvn_readmore_flatsome"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>'; }); $('body').on('click','.devvn_readmore_flatsome', function(){ wrap.removeAttr('style'); $('body .devvn_readmore_flatsome').remove(); }); } } }); }) })(jQuery) </script> <?php } |
Code nút “xem thêm” + “Thu gọn”
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | /* * Author: Le Van Toan - https://levantoan.com * Đoạn code thu gọn nội dung bao gồm cả nút xem thêm và thu gọn lại sau khi đã click vào xem thêm */ add_action('wp_footer','devvn_readmore_flatsome'); function devvn_readmore_flatsome(){ ?> <style> .single-product div#tab-description { overflow: hidden; position: relative; padding-bottom: 25px; } .single-product .tab-panels div#tab-description.panel:not(.active) { height: 0 !important; } .devvn_readmore_flatsome { text-align: center; cursor: pointer; position: absolute; z-index: 10; bottom: 0; width: 100%; background: #fff; } .devvn_readmore_flatsome:before { height: 55px; margin-top: -45px; content: -webkit-gradient(linear,0% 100%,0% 0%,from(#fff),color-stop(.2,#fff),to(rgba(255,255,255,0))); display: block; } .devvn_readmore_flatsome a { color: #318A00; display: block; } .devvn_readmore_flatsome a:after { content: ''; width: 0; right: 0; border-top: 6px solid #318A00; border-left: 6px solid transparent; border-right: 6px solid transparent; display: inline-block; vertical-align: middle; margin: -2px 0 0 5px; } .devvn_readmore_flatsome_less a:after { border-top: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #318A00; } .devvn_readmore_flatsome_less:before { display: none; } </style> <script> (function($){ $(document).ready(function(){ $(window).load(function(){ if($('.single-product div#tab-description').length > 0){ var wrap = $('.single-product div#tab-description'); var current_height = wrap.height(); var your_height = 300; if(current_height > your_height){ wrap.css('height', your_height+'px'); wrap.append(function(){ return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_more"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>'; }); wrap.append(function(){ return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_less" style="display: none;"><a title="Xem thêm" href="javascript:void(0);">Thu gọn</a></div>'; }); $('body').on('click','.devvn_readmore_flatsome_more', function(){ wrap.removeAttr('style'); $('body .devvn_readmore_flatsome_more').hide(); $('body .devvn_readmore_flatsome_less').show(); }); $('body').on('click','.devvn_readmore_flatsome_less', function(){ wrap.css('height', your_height+'px'); $('body .devvn_readmore_flatsome_less').hide(); $('body .devvn_readmore_flatsome_more').show(); }); } } }); }) })(jQuery) </script> <?php } |
Nguồn: https://levantoan.com/
Thu gọn, ẩn bớt nội dung mô tả DANH MỤC sản phẩm
Chú ý: code chỉ hoạt động với theme flatsome.
Cách làm: mở file function.php của theme hoặc child theme đang sử dụng, thêm đoạn code và lưu lại.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | /* * Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm * Author: Le Van Toan - https://levantoan.com */ add_action('wp_footer','devvn_readmore_taxonomy_flatsome'); function devvn_readmore_taxonomy_flatsome(){ if(is_woocommerce() && is_tax('product_cat')): ?> <style> .tax-product_cat.woocommerce .shop-container .term-description { overflow: hidden; position: relative; margin-bottom: 20px; padding-bottom: 25px; } .devvn_readmore_taxonomy_flatsome { text-align: center; cursor: pointer; position: absolute; z-index: 10; bottom: 0; width: 100%; background: #fff; } .devvn_readmore_taxonomy_flatsome:before { height: 55px; margin-top: -45px; content: -webkit-gradient(linear,0% 100%,0% 0%,from(#fff),color-stop(.2,#fff),to(rgba(255,255,255,0))); display: block; } .devvn_readmore_taxonomy_flatsome a { color: #318A00; display: block; } .devvn_readmore_taxonomy_flatsome a:after { content: ''; width: 0; right: 0; border-top: 6px solid #318A00; border-left: 6px solid transparent; border-right: 6px solid transparent; display: inline-block; vertical-align: middle; margin: -2px 0 0 5px; } .devvn_readmore_taxonomy_flatsome_less:before { display: none; } .devvn_readmore_taxonomy_flatsome_less a:after { border-top: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #318A00; } </style> <script> (function($){ $(document).ready(function(){ $(window).load(function(){ if($('.tax-product_cat.woocommerce .shop-container .term-description').length > 0){ var wrap = $('.tax-product_cat.woocommerce .shop-container .term-description'); var current_height = wrap.height(); var your_height = 300; if(current_height > your_height){ wrap.css('height', your_height+'px'); wrap.append(function(){ return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>'; }); wrap.append(function(){ return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>'; }); $('body').on('click','.devvn_readmore_taxonomy_flatsome_show', function(){ wrap.removeAttr('style'); $('body .devvn_readmore_taxonomy_flatsome_show').hide(); $('body .devvn_readmore_taxonomy_flatsome_less').show(); }); $('body').on('click','.devvn_readmore_taxonomy_flatsome_less', function(){ wrap.css('height', your_height+'px'); $('body .devvn_readmore_taxonomy_flatsome_show').show(); $('body .devvn_readmore_taxonomy_flatsome_less').hide(); }); } } }); }) })(jQuery) </script> <?php endif; } |
Tại dòng 63 có giá trị là 300, đây là chiều cao của khung mô tả sản phẩm. Hãy thay đổi giá trị đó cho phù hợp.
Nguồn: https://levantoan.com/
Hiển thị thông tin GIÁ + GIÁ THƯỜNG + TIỀN TIẾT KIỆM

Cách làm: thêm đoạn code sau vào functions.php của theme đang kích hoạt là được
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | /*Sale price by devvn - levantoan.com*/ function devvn_price_html($product, $is_variation = false){ ob_start(); if($product->is_on_sale() && ($product->is_type( 'simple' ) || $product->is_type( 'external' ) || $is_variation) ) { $sale_price = $product->get_sale_price(); $regular_price = $product->get_regular_price(); if($regular_price) { $sale = round(((floatval($regular_price) - floatval($sale_price)) / floatval($regular_price)) * 100); $sale_amout = $regular_price - $sale_price; ?> <style> .devvn_single_price { background-color: #199bc42e; border: 1px dashed #199bc4; padding: 10px; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; margin: 0 0 10px; color: #000; } .devvn_single_price span.label { color: #333; font-weight: 400; font-size: 14px; padding: 0; margin: 0; float: left; width: 82px; text-align: left; line-height: 18px; } .devvn_single_price span.devvn_price .amount { font-size: 14px; font-weight: 700; color: #ff3a3a; } .devvn_single_price span.devvn_price del .amount, .devvn_single_price span.devvn_price del { font-size: 14px; color: #333; font-weight: 400; } </style> <div class="devvn_single_price"> <div> <span class="label">Giá:</span> <span class="devvn_price"><?php echo wc_price($sale_price); ?></span> </div> <div> <span class="label">Thị trường:</span> <span class="devvn_price"><del><?php echo wc_price($regular_price); ?></del></span> </div> <div> <span class="label">Tiết kiệm:</span> <span class="devvn_price sale_amount"> <?php echo wc_price($sale_amout); ?> (<?php echo $sale; ?>%)</span> </div> </div> <?php } }else{ ?> <p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) );?>"><?php echo $product->get_price_html(); ?></p> <?php } return ob_get_clean(); } function woocommerce_template_single_price(){ global $product; echo devvn_price_html($product); } add_filter('woocommerce_available_variation','devvn_woocommerce_available_variation', 10, 3); function devvn_woocommerce_available_variation($args, $thisC, $variation){ $old_price_html = $args['price_html']; if($old_price_html){ $args['price_html'] = devvn_price_html($variation, true); } return $args; } |
Nguồn: https://levantoan.com/
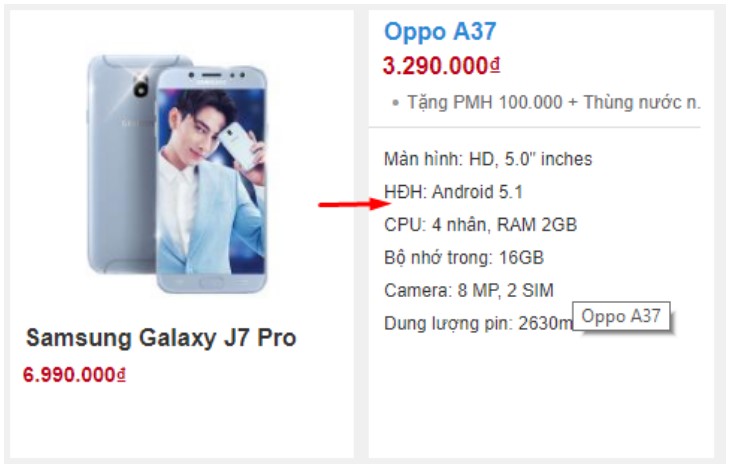
Hiển thị thông tin tóm tắt khi di chuột vào sản phẩm
Áp dụng: theme Flatsome, với theme thường có thể sử dụng plugin Woocommerce Product Hover Show ToolTip Info của CuongDC.

Cách làm: thêm đoạn code sau vào functions.php của theme đang kích hoạt là được
1 2 3 4 5 6 7 8 9 | function action_woocommerce_after_shop_loop_item( ) { global $product; echo '<a href=" '.$product->get_permalink().' "> <div class="showinfo"> //show thông tin tại đây </div> </a>'; }; add_action( 'woocommerce_after_shop_loop_item', 'action_woocommerce_after_shop_loop_item', 10, 0 ); |
Trong đó, có thể tuỳ chỉnh, thêm vào code //show thông tin tại đây:
- $product->get_name() : Tên sản phẩm;
- $product->get_price() : Giá khuyến mãi của sản phẩm;
- $product->get_regular_price() : Giá ban đầu của sản phẩm;
- $product->get_short_description() : Lấy mô tả ngắn của sản phẩm.
Nhớ sửa CSS trong style.css của theme/child theme đang kích hoạt cho đẹp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .showinfo { position: absolute; top: 0px; width:100%; height:100%; z-index:22; display:none; background: #fff; } .product-small:hover .showinfo{ display:block; cursor:pointer; opaticy: 0.5; } |
Một số trường thông tin có thể đưa vào thêm (nếu cần)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | 'name' => '', 'slug' => '', 'date_created' => null, 'date_modified' => null, 'status' => false, 'featured' => false, 'catalog_visibility' => 'visible', 'description' => '', 'short_description' => '', 'sku' => '', 'price' => '', 'regular_price' => '', 'sale_price' => '', 'date_on_sale_from' => null, 'date_on_sale_to' => null, 'total_sales' => '0', 'tax_status' => 'taxable', 'tax_class' => '', 'manage_stock' => false, 'stock_quantity' => null, 'stock_status' => 'instock', 'backorders' => 'no', 'sold_individually' => false, 'weight' => '', 'length' => '', 'width' => '', 'height' => '', 'upsell_ids' => array(), 'cross_sell_ids' => array(), 'parent_id' => 0, 'reviews_allowed' => true, 'purchase_note' => '', 'attributes' => array(), 'default_attributes' => array(), 'menu_order' => 0, 'virtual' => false, 'downloadable' => false, 'category_ids' => array(), 'tag_ids' => array(), 'shipping_class_id' => 0, 'downloads' => array(), 'image_id' => '', 'gallery_image_ids' => array(), 'download_limit' => -1, 'download_expiry' => -1, 'rating_counts' => array(), 'average_rating' => 0, 'review_count' => 0, |
Nguồn: https://thanhtrungit.net
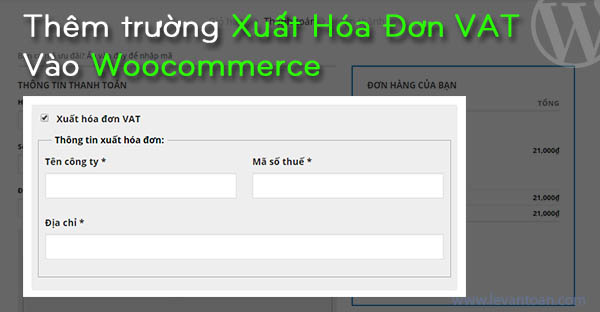
Thêm yêu cầu xuất hoá đơn VAT

Thêm code dưới vào functions.php của theme đang kích hoạt
Bước 1: Tạo code cho form thanh toán
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | /* * Thêm lựa chọn xuất hóa đơn VAT vào checkout * Author: https://levantoan.com * */ add_action('woocommerce_after_checkout_billing_form','devvn_xuat_hoa_don_vat'); function devvn_xuat_hoa_don_vat(){ ?> <style> .devvn_xuat_hoa_don_do { background: #eee; padding: 10px; border-radius: 3px; } .devvn_xuat_vat_wrap { display: none; } label.devvn_xuat_vat_input_label { display: block; cursor: pointer; margin-bottom: 0; } .devvn_xuat_vat_wrap fieldset { margin: 10px 0; padding: 10px; background: transparent; border: 1px solid #b0aeae; } .devvn_xuat_vat_wrap fieldset legend { background: transparent; padding: 0 5px; margin: 0 0 0 10px; font-size: 14px; display: inline; width: inherit; border: 0; text-transform: none; color: #000; } .devvn_xuat_vat_wrap fieldset p { margin-bottom: 10px; } .devvn_xuat_vat_wrap fieldset p:last-child { margin-bottom: 0; } .vat_active .devvn_xuat_vat_wrap { display: block; } </style> <div class="devvn_xuat_hoa_don_do"> <label class="devvn_xuat_vat_input_label"> <input class="devvn_xuat_vat_input" type="checkbox" name="devvn_xuat_vat_input" value="1"> Xuất hóa đơn VAT </label> <div class="devvn_xuat_vat_wrap"> <fieldset> <legend>Thông tin xuất hóa đơn:</legend> <p class="form-row form-row-first" id="billing_vat_company_field"> <label for="billing_vat_company" class="">Tên công ty <abbr class="required" title="bắt buộc">*</abbr></label> <input type="text" class="input-text " name="billing_vat_company" id="billing_vat_company" placeholder="" value=""> </p> <p class="form-row form-row-last" id="billing_vat_mst_field"> <label for="billing_vat_mst" class="">Mã số thuế <abbr class="required" title="bắt buộc">*</abbr></label> <input type="text" class="input-text " name="billing_vat_mst" id="billing_vat_mst" placeholder="" value=""> </p> <p class="form-row form-row-wide " id="billing_vat_companyaddress_field"> <label for="billing_vat_companyaddress" class="">Địa chỉ <abbr class="required" title="bắt buộc">*</abbr></label> <span class="woocommerce-input-wrapper"><input type="text" class="input-text " name="billing_vat_companyaddress" id="billing_vat_companyaddress" placeholder="" value=""></span> </p> </fieldset> </div> </div> <script type="text/javascript"> (function ($) { $(document).ready(function () { function check_vat(){ var parentVAT = $('input.devvn_xuat_vat_input').closest('.devvn_xuat_hoa_don_do'); if($('input.devvn_xuat_vat_input').is(":checked")){ parentVAT.addClass('vat_active'); }else{ parentVAT.removeClass('vat_active'); } } check_vat(); $('input.devvn_xuat_vat_input').on('change', function () { check_vat(); }); }); })(jQuery); </script> <?php } |
Bước 2: Xác nhận dữ liệu khách nhập vào đã đủ hay chưa
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | add_action('woocommerce_checkout_process', 'vat_checkout_field_process'); function vat_checkout_field_process() { if (isset($_POST['devvn_xuat_vat_input']) && !empty($_POST['devvn_xuat_vat_input'])) { if (empty($_POST['billing_vat_company'])) { wc_add_notice(__('Hãy nhập tên công ty') , 'error'); } if (empty($_POST['billing_vat_mst'])) { wc_add_notice(__('Hãy nhập mã số thuế') , 'error'); } if (empty($_POST['billing_vat_companyaddress'])) { wc_add_notice(__('Hãy nhập địa chỉ công ty') , 'error'); } } } |
Bước 3: Lưu các giá trị khách nhập vào đơn hàng
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | add_action('woocommerce_checkout_update_order_meta', 'vat_checkout_field_update_order_meta'); function vat_checkout_field_update_order_meta($order_id) { if (isset($_POST['devvn_xuat_vat_input']) && !empty($_POST['devvn_xuat_vat_input'])) { update_post_meta($order_id, 'devvn_xuat_vat_input', intval($_POST['devvn_xuat_vat_input'])); if (isset($_POST['billing_vat_company']) && !empty($_POST['billing_vat_company'])) { update_post_meta($order_id, 'billing_vat_company', sanitize_text_field($_POST['billing_vat_company'])); } if (isset($_POST['billing_vat_mst']) && !empty($_POST['billing_vat_mst'])) { update_post_meta($order_id, 'billing_vat_mst', sanitize_text_field($_POST['billing_vat_mst'])); } if (isset($_POST['billing_vat_companyaddress']) && !empty($_POST['billing_vat_companyaddress'])) { update_post_meta($order_id, 'billing_vat_companyaddress', sanitize_text_field($_POST['billing_vat_companyaddress'])); } } } |
Bước 4: Hiển thị thông tin VAT trong đơn hàng
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | add_action( 'woocommerce_admin_order_data_after_shipping_address', 'devvn_after_shipping_address_vat', 99); function devvn_after_shipping_address_vat($order){ $devvn_xuat_vat_input = get_post_meta($order->get_id(), 'devvn_xuat_vat_input', true); $billing_vat_company = get_post_meta($order->get_id(), 'billing_vat_company', true); $billing_vat_mst = get_post_meta($order->get_id(), 'billing_vat_mst', true); $billing_vat_companyaddress = get_post_meta($order->get_id(), 'billing_vat_companyaddress', true); ?> <p><strong>Xuất hóa đơn:</strong> <?php echo ($devvn_xuat_vat_input) ? 'Có' : 'Không';?></p> <?php if($devvn_xuat_vat_input): ?> <p> <strong>Thông tin xuất hóa đơn:</strong><br> Tên công ty: <?php echo $billing_vat_company;?><br> Mã số thuế: <?php echo $billing_vat_mst;?><br> Địa chỉ: <?php echo $billing_vat_companyaddress;?><br> </p> <?php endif; } |
Nguồn: https://levantoan.com/
Tạo trang dõi đơn hàng qua email
Tính năng này đã có sẵn trong plugin Woocommerce rồi, để sử dụng hãy tạo một trang và dán đoạn shortcode vào là được.
1 | [woocommerce_order_tracking] |
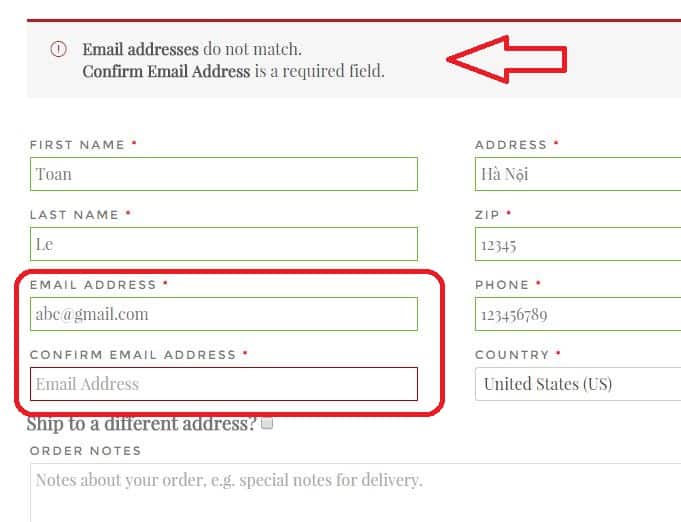
Thêm trường xác thực địa chỉ email trong trang thanh toán (checkout)

Cách làm: thêm code sau vào functions.php của theme đang kích hoạt
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | /*Xác nhận Email khi checkout*/ // Add second email address field to checkout add_filter( 'woocommerce_checkout_fields' , 'add_checkout_field' ); function add_checkout_field( $fields = array() ) { $fields['billing']['billing_email-2'] = array( 'label' => __( 'Confirm Email Address', 'wc_emailvalidation' ), 'placeholder' => _x( 'Email Address', 'placeholder', 'wc_emailvalidation' ), 'required' => true, 'class' => apply_filters( 'woocommerce_confirm_email_field_class', array( 'form-row-first' ) ), 'clear' => true, 'validate' => array( 'email' ), ); return $fields; } // Add default value to second email address field (for WC 2.2+) add_filter( 'default_checkout_billing_email-2', 'default_field_value' , 10, 2 ); function default_field_value( $value = null, $field = 'billing_email-2' ) { if ( is_user_logged_in() ) { global $current_user; $value = $current_user->user_email; } return $value; } // Ensure email addresses match add_filter( 'woocommerce_process_checkout_field_billing_email-2' , 'validate_email_address' ); function validate_email_address( $confirm_email = '' ) { global $woocommerce; $billing_email = $woocommerce->checkout->posted['billing_email']; if( strtolower( $confirm_email ) != strtolower( $billing_email ) ) { $notice = sprintf( __( '%1$sEmail addresses%2$s do not match.' , 'wc_emailvalidation' ) , '<strong>' , '</strong>' ); if ( version_compare( WC_VERSION, '2.3', '<' ) ) { $woocommerce->add_error( $notice ); } else { wc_add_notice( $notice, 'error' ); } } return $confirm_email; } |
Nguồn: https://levantoan.com/
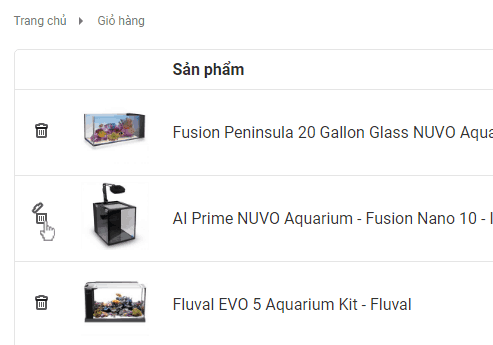
Thay icon xoá sản phẩm

Cách làm: Dán đoạn code css bên dưới vào CSS bổ sung của theme đang kích hoạt
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | .woocommerce a.remove { width: 30px; height: 22px; position: relative; transition: opacity 200ms; vertical-align: top; display: block; -webkit-appearance: none; background: none; border: none; cursor: pointer; outline: none; padding: 0; text-indent: -9999px; } .woocommerce a.remove:before, .woocommerce a.remove:after { background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAQAAACMnYaxAAAAXUlEQVR4XsWQQQrAQAgD84Pti/JSoaftN1MCdgXxXgYvGfUQyABE4DEIUJmeuKgVlJI5em0RGTesFXXZuLwCzvL2pYbHmfCTNSXxpyyajLGClFy7K1dgaaho7YYovIpO3rju6hYFAAAAAElFTkSuQmCC) 0 0 no-repeat; left: 8px; position: absolute; right: 8px; top: 2px; display: inline-block; content: ''; } .woocommerce a.remove:before{ height: 6px; transform-origin: -7% 100%; -moz-transform-origin: -7% 100%; -webkit-transform-origin: -7% 100%; transition: transform 150ms; -moz-transition: transform 150ms; -webkit-transition: transform 150ms; width: 14px; } .woocommerce a.remove:after{ background-position: -1px -4px; height: 12px; margin-left: 1px; margin-right: 2px; margin-top: 4px; width: 11px; } .woocommerce a.remove:hover:before{ transform: rotate(-45deg); -moz-transform: rotate(-45deg); -webkit-transform: rotate(-45deg); transition: transform 250ms; -moz-transition: transform 250ms; -webkit-transition: transform 250ms; } .woocommerce a.remove:hover { background: transparent; } |
Nguồn: https://levantoan.com/
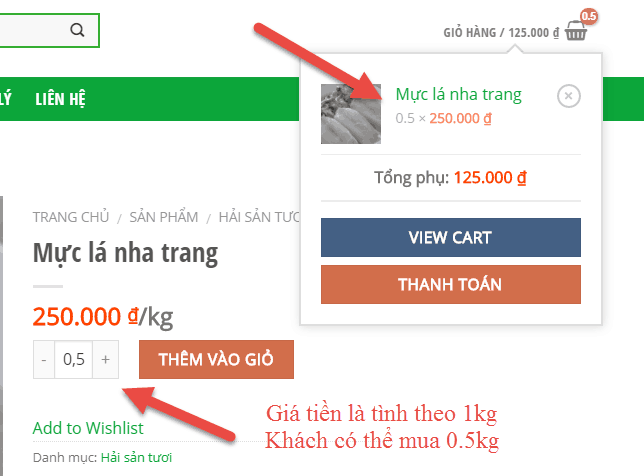
Cho phép nhập số thập phân trong ô số lượng của woocommerce

Cách làm: thêm code sau vào functions.php của theme đang kích hoạt
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | // Simple products add_filter( 'woocommerce_quantity_input_args', 'devvn_woocommerce_quantity_input_args', 10, 2 ); function devvn_woocommerce_quantity_input_args( $args, $product ) { if ( is_singular( 'product' ) ) { $args['input_value'] = 1; // Starting value (we only want to affect product pages, not cart) } $args['max_value'] = 80; // Maximum value $args['min_value'] = 0.5; // Minimum value $args['step'] = 0.5; // Quantity steps return $args; } // Variations add_filter( 'woocommerce_available_variation', 'devvn_woocommerce_available_variation' ); function devvn_woocommerce_available_variation( $args ) { $args['max_qty'] = 80; // Maximum value (variations) $args['min_qty'] = 0.5; // Minimum value (variations) return $args; } // Removes the WooCommerce filter, that is validating the quantity to be an int remove_filter('woocommerce_stock_amount', 'intval'); // Add a filter, that validates the quantity to be a float add_filter('woocommerce_stock_amount', 'floatval'); // Add unit price fix when showing the unit price on processed orders add_filter('woocommerce_order_amount_item_total', 'devvn_unit_price_fix', 10, 5); function devvn_unit_price_fix($price, $order, $item, $inc_tax = false, $round = true) { $qty = (!empty($item['qty']) && $item['qty'] != 0) ? $item['qty'] : 1; if($inc_tax) { $price = ($item['line_total'] + $item['line_tax']) / $qty; } else { $price = $item['line_total'] / $qty; } $price = $round ? round( $price, 2 ) : $price; return $price; } |
Giải thích thông số trên như sau.
Giá trị mặc định là 1
Giá trị max là 80
Giá trị min là 0.5
Bước nhảy cho mỗi lần ấn + – là 0.5
Các bạn hoàn toàn có thể thay đổi các giá trị trên. Ví dụ không muốn giới hạn số lượng thì có thể bỏ đi đoạn $args[‘max_value’]
Nguồn: https://levantoan.com/
Thay mũi tên tăng giảm số lượng bằng dấu cộng, trừ

Tải plugin này: https://wordpress.org/plugins/woocommerce-quantity-increment/
Thêm nút “Mua ngay” “Buy Now” cạnh nút “Thêm vào giỏ hàng”
Cách 1:
Thêm đoạn code sau vào file functions.php của theme hoặc child theme đang kích hoạt
1 2 3 4 5 6 7 8 9 | add_action('woocommerce_after_add_to_cart_button','hdev_quickbuy_after_addtocart_button'); function hdev_quickbuy_after_addtocart_button(){ global $product; global $post; ?> <div class="custorm_quickbuy"><a href="?quick_buy=1&add-to-cart=<?php echo $post->ID ;?>" class="qn_btn">Mua ngay</a></div> <?php endif;?> } |
Cách 2:
Cách làm: Mở file functions.php trong theme hoặc child theme của bạn đang sử dụng.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | /* * Add quickbuy button go to checkout after click * Author: levantoan.com */ add_action('woocommerce_after_add_to_cart_button','devvn_quickbuy_after_addtocart_button'); function devvn_quickbuy_after_addtocart_button(){ global $product; ?> <button type="submit" name="add-to-cart" value="<?php echo esc_attr($product->get_id()); ?>" class="single_add_to_cart_button button alt" id="buy_now_button"> <?php _e('Mua ngay', 'devvn'); ?> </button> <input type="hidden" name="is_buy_now" id="is_buy_now" value="0" /> <script> jQuery(document).ready(function(){ jQuery('body').on('click', '#buy_now_button', function(){ if(jQuery(this).hasClass('disabled')) return; var thisParent = jQuery(this).closest('form.cart'); jQuery('#is_buy_now', thisParent).val('1'); thisParent.submit(); }); }); </script> <?php } add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout'); function redirect_to_checkout($redirect_url) { if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now']) { $redirect_url = wc_get_checkout_url(); } return $redirect_url; } |
Đoạn trên sau khi click vào button Mua Ngay sẽ chuyển hướng tới trang thanh toán. Nếu bạn nào muốn chuyển hướng tới trang giỏ hàng thì sửa dòng 28 như sau
từ
1 | $redirect_url = wc_get_checkout_url(); |
thành
1 | $redirect_url = wc_get_cart_url(); |
Code này đã được test với biến thể mặc định của woo. Còn bạn nào dùng plugin thứ 3 để custom hiển thị biến thể mà bị lỗi thì comment bên dưới nha
Nguồn: https://levantoan.com/
Thêm thông tin trước và sau giá sản phẩm

Xem ở đây
Thay đổi sản phẩm 0đ thành “Liên hệ”
Cách làm: thêm code sau vào functions.php của theme đang kích hoạt
Bước 1: Code chuyển 0đ thành chữ “Liên hệ”
1 2 3 4 5 6 7 8 9 10 11 12 13 | function devvn_wc_custom_get_price_html( $price, $product ) { if ( $product->get_price() == 0 ) { if ( $product->is_on_sale() && $product->get_regular_price() ) { $regular_price = wc_get_price_to_display( $product, array( 'qty' => 1, 'price' => $product->get_regular_price() ) ); $price = wc_format_price_range( $regular_price, __( 'Free!', 'woocommerce' ) ); } else { $price = '<span class="amount">' . __( 'Liên hệ', 'woocommerce' ) . '</span>'; } } return $price; } add_filter( 'woocommerce_get_price_html', 'devvn_wc_custom_get_price_html', 10, 2 ); |
Bước 2: Chuyển giá thành “Liên hệ” khi hết hàng
1 2 3 4 5 6 7 | function devvn_oft_custom_get_price_html( $price, $product ) { if ( !is_admin() && !$product->is_in_stock()) { $price = '<span class="amount">' . __( 'Liên hệ', 'woocommerce' ) . '</span>'; } return $price; } add_filter( 'woocommerce_get_price_html', 'devvn_oft_custom_get_price_html', 99, 2 ); |
Nguồn: https://levantoan.com/
Xoá đường dẫn slug danh mục cha cho sản phẩm

Chúng ta sẽ lấy 1 ví dụ cụ thể để hiểu rõ hơn yêu cầu là cái mà đoạn code này làm được nhé.
Mặc định chúng ta có
Danh mục sản phẩm: http://domain.com/product-category/may-tinh
Danh mục con cấp 1: http://domain.com/product-category/may-tinh/may-tinh-de-ban
Danh mục con cấp 2: http://domain.com/product-category/may-tinh/may-tinh-de-ban/may-tinh-dell
Sau khi áp dụng đoạn code này chúng ta có:
Danh mục sản phẩm: http://domain.com/may-tinh
Danh mục con cấp 1: http://domain.com/may-tinh-de-ban
Danh mục con cấp 2: http://domain.com/may-tinh-dell
Code xóa bỏ product-category và bỏ toàn bộ slug của danh mục cha ra khỏi đường dẫn tĩnh
Chỉ cần cho đoạn code sau vào file functions.php của theme đang sử dụng. Sau đó vào update lại permalink tại Setting->Permalink->Save Change.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | /* * Author: https://levantoan.com * Link https://levantoan.com/xoa-bo-product-category-va-toan-bo-slug-cua-danh-muc-cha-khoi-duong-dan-cua-woocommerce/ * */ // Remove product cat base add_filter('term_link', 'devvn_no_term_parents', 1000, 3); function devvn_no_term_parents($url, $term, $taxonomy) { if($taxonomy == 'product_cat'){ $term_nicename = $term->slug; $url = trailingslashit(get_option( 'home' )) . user_trailingslashit( $term_nicename, 'category' ); } return $url; } // Add our custom product cat rewrite rules function devvn_no_product_cat_parents_rewrite_rules($flash = false) { $terms = get_terms( array( 'taxonomy' => 'product_cat', 'post_type' => 'product', 'hide_empty' => false, )); if($terms && !is_wp_error($terms)){ foreach ($terms as $term){ $term_slug = $term->slug; add_rewrite_rule($term_slug.'/?$', 'index.php?product_cat='.$term_slug,'top'); add_rewrite_rule($term_slug.'/page/([0-9]{1,})/?$', 'index.php?product_cat='.$term_slug.'&paged=$matches[1]','top'); add_rewrite_rule($term_slug.'/(?:feed/)?(feed|rdf|rss|rss2|atom)/?$', 'index.php?product_cat='.$term_slug.'&feed=$matches[1]','top'); } } if ($flash == true) flush_rewrite_rules(false); } add_action('init', 'devvn_no_product_cat_parents_rewrite_rules'); /*Sửa lỗi khi tạo mới taxomony bị 404*/ add_action( 'create_term', 'devvn_new_product_cat_edit_success', 10); add_action( 'edit_terms', 'devvn_new_product_cat_edit_success', 10); add_action( 'delete_term', 'devvn_new_product_cat_edit_success', 10); function devvn_new_product_cat_edit_success( ) { devvn_no_product_cat_parents_rewrite_rules(true); } |
Nguồn: https://levantoan.com/
Hướng dẫn xóa product, product-category trong đường dẫn của woocommerce

Xem tại đây
Updating….
Trên đây là những tổng hợp tuỳ chỉnh Woocommerce khá dễ sử dụng cho mọi người. TuongAds sẽ cập nhật liên tục để phục vụ mọi người.


nhờ ad support . Mình chuyển chữ add-to – cart thành liên hệ rồi giờ muốn click vào chữ liên hệ chuyển gọi đến số điện thoại mình luôn thì làm thế nào ạ
Chào Đại. Nếu bạn dùng Flatsome thì vào Ux Block tạo nút > dùng shortcode gắn vào vị trí của Add to Cart là được. Còn với các giao diện không cho phép làm như vậy thì có thể dùng plugin https://wordpress.org/plugins/woo-custom-cart-button/ để thay đổi “chữ” và “link” của nút Add-to-Cart. Chúc bạn thành công.
code thu gọn mô tả danh mục sản phẩm sao mình thấy nó không hoạt động!
mình vẫn dùng theme flatsome.
Bạn cho mình hỏi chút là mình muốn tắt phần đánh giá + Mô tả ngắn của sản phẩm trong phần soạn thảo sản phẩm của woocommerce thì dùng code ntn vậy bạn, mình có dùng theo như trên mạng nhưng không thấy remove đi được.
chào ad, rất mong được ad hỗ trợ, mình sử dụng Hiển thị “chỉ từ: xxxx” thay vì giá xxx – yyy như ad hướng dẫn, web mình hiện đã hiển thị. Nhưng có 1 vấn đề là các sản phẩm chỉ có 1 mức giá, nó vẫn hiển thị chữ ” Chỉ từ” thay vì chỉ hiển thị mức giá của sản phẩm đó. Có cách nào chỉnh lại để các sản phầm nào có 1 mức giá thì không hiển thị chữ “Chỉ Từ” không ạ. Rất cảm ơn ad
Hi Quang, mình đã có bài viết về vấn đề của bạn, hãy xem nó ở đây nhé https://tuongads.com/thay-doi-khoang-gia-woocommerce/
chào Ad, mình thêm đoạn code như bài viết của ad hướng dẫn thì trên web của mình quay trở lại trạng thái ban đầu (không còn hiển thị “Chỉ từ” mà hiển thị khoảng giá cho các sản phẩm có nhiều mức giá hay nhiều biến thể màu sắc). Rất mong được Ad xem lại
Mình nghĩ đoạn code này sẽ giải quyết vấn đề của bạn đấy https://tuongads.com/san-pham-co-nhieu-bien-the-tren-woocommerce/#ftoc-heading-4
bạn cho mình hỏi muốn thêm thông tin ngay bên dưới tiêu đề sản phảm trong trang mô tả sản phẩm thì làm thế nào ạ
Mình muốn phần bài viết mô tả danh mục A hiển thị ở tất cả các trang của danh mục A ví dụ như trang 1, 2, 3…. Hiện tại web mình chỉ hiển thị được ở trang 1 của danh mục A. Nhờ admin chỉ giúp với ạ.