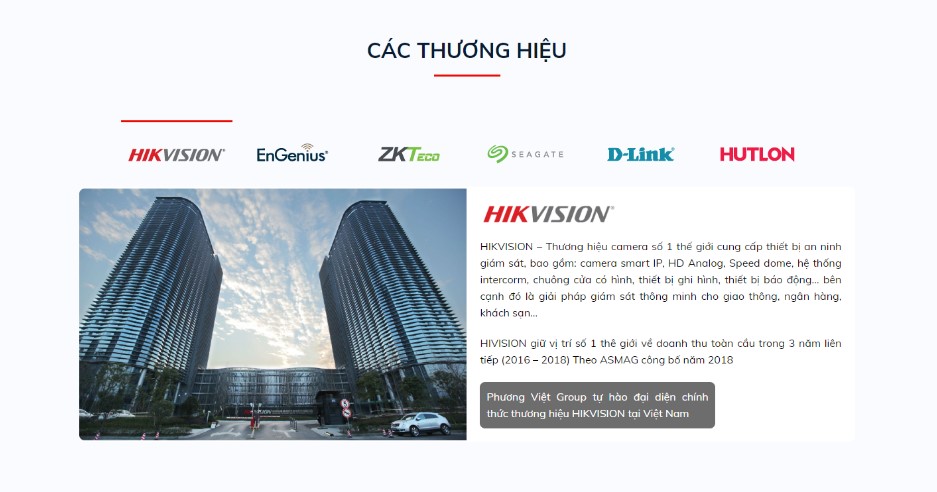
Sử dụng UX Block trong giao diện Flatsome, HTML và CSS để thêm ảnh và Tabs
Chia sẻ code
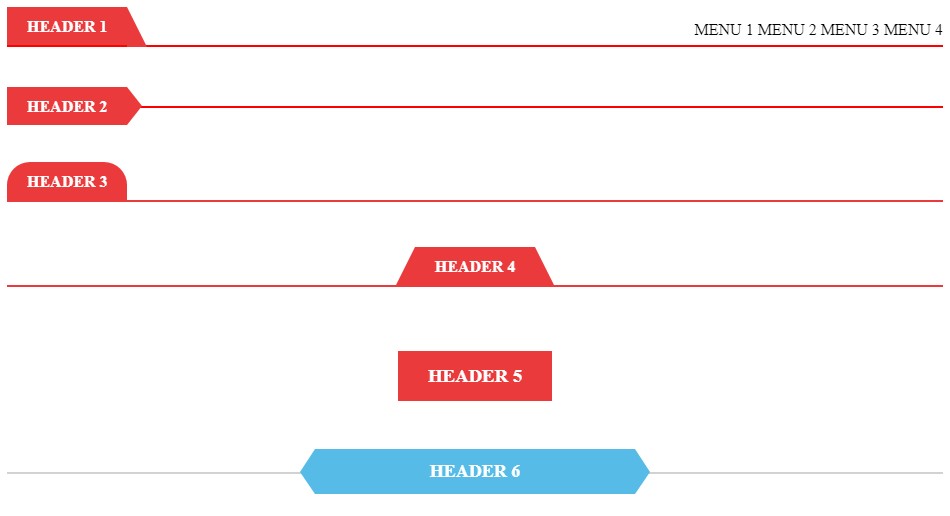
Thanh tiêu đề là phần quan trọng của một website. Nếu muốn nổi bật thanh tiêu đề, hãy tham khảo code HTML, CSS dưới đây nhé.
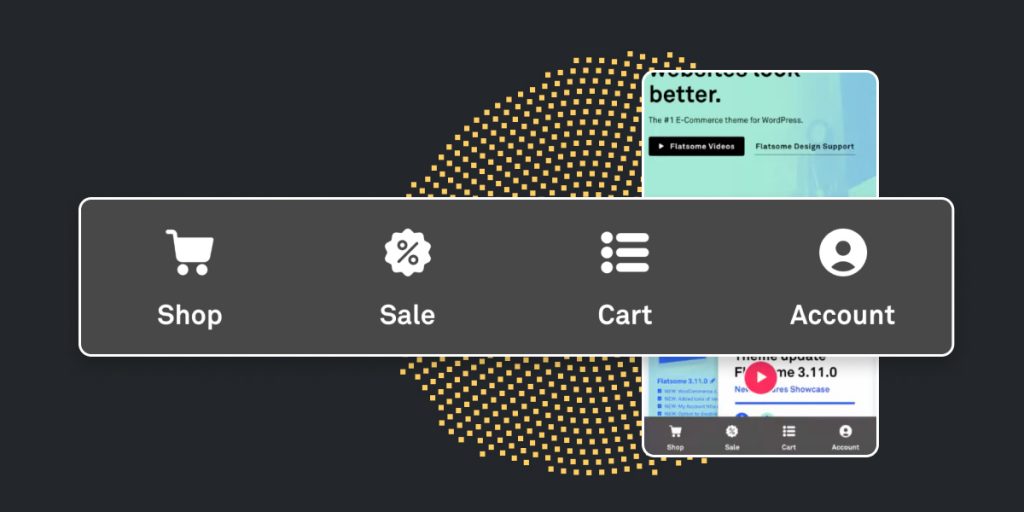
Boost your visitor mobile experience with this sticky menu navigation custom made for your Flatsome theme. No plugin needed, just import the pre-made UX Builder shortcode and CSS and modify the icons & links.
Nếu website có nhiều khoảng trắng bị thừa hoặc copy từ đâu đó nhưng không muốn xoá các đoạn trắng thì có thể sử dụng đoạn code dưới đây. Code remove xoá bỏ khoảng trắng trong nội dung WordPress.
WordPress mặc định các role thành viên cũng đủ dùng, nếu cảm thấy quá nhiều hoặc quá ít thì hãy làm theo hướng dẫn dưới đây để thêm hoặc ẩn bớt vai trò thành viên nhé.
Miễn phí giao hàng theo điều kiện từ đơn hàng giá trị nào đó trở lên là chương trình khuyến mãi đơn giản, thường được các website nhỏ thực hiện để kích cầu. Đây là 2 cách mà chúng ta có thể miễn phí shipping theo giá trị đơn hàng trên WooCommerce.
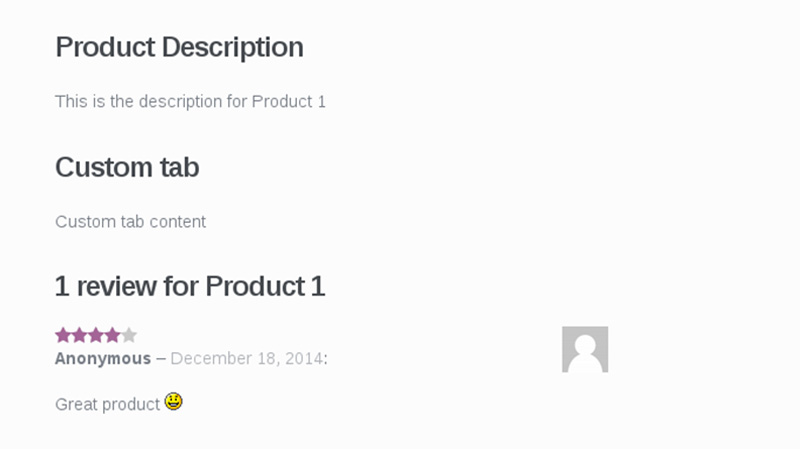
WooCommerce mặc định hiển thị tab thông tin chi tiết (mô tả), bình luận và các tab thêm mới tuỳ chỉnh. Nhưng dở hơi là một số người và công cụ không thích điều này – như Google bot chẳng hạn. Nếu cần bỏ các tab để hiển thị toàn bộ nội dung thì đây [đọc tiếp..]
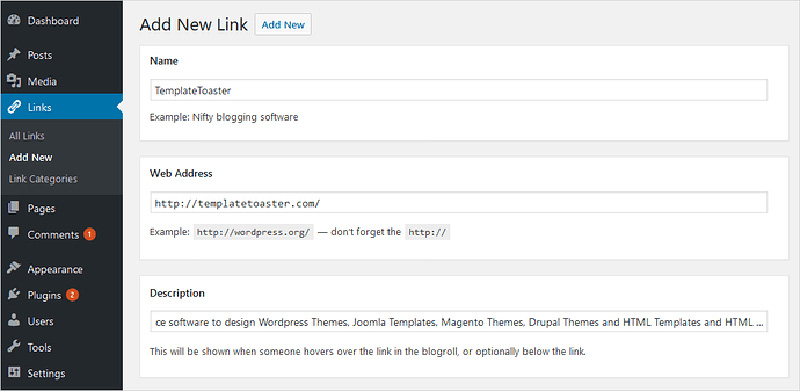
WordPress từ phiên bản 3.5 trở đi, họ đã dấu đi chức năng quản lý link – Links Manager khá hay và tiện lợi. Nếu muốn mở lại chức năng Links Manager của WordPress, hãy làm theo hướng dẫn này.
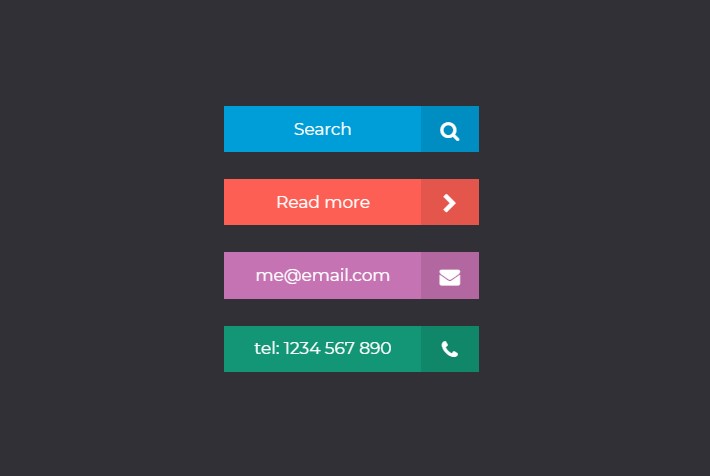
Kho CSS Button được tổng hợp bởi TuongAds, nếu cần thì cứ sử dụng miễn phí nhé.
Thêm Google reCAPTCHA vào form đăng nhập, đăng ký của WordPress giúp ngăn chặn phần mềm tự động, các đăng nhập bất thường từ đó bảo vệ cho trang web.