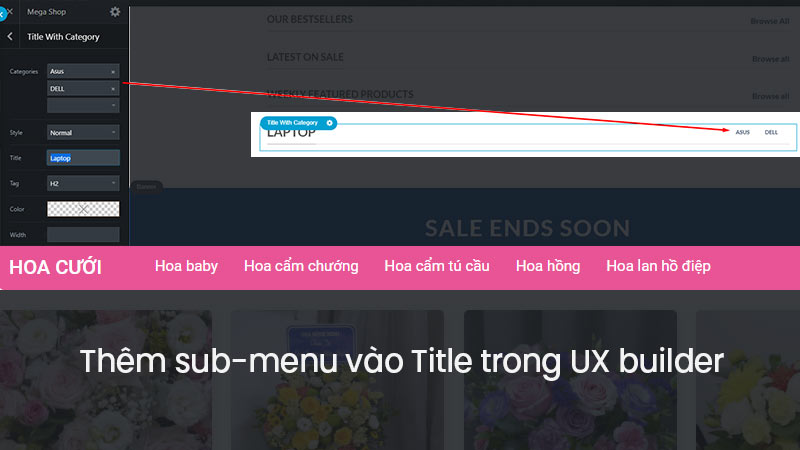
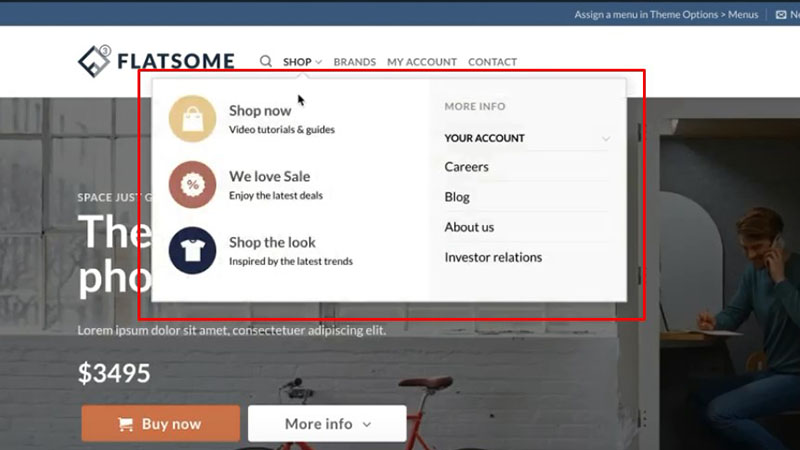
UX Builder của Flatsome có lẽ là trình kéo thả tạo trang web dễ dàng nhất hiện nay. Với Element Title, chúng ta có thể thêm danh mục con (gọi là sub-menu) để điều hướng khách hàng bằng plugin hoặc sử dụng đoạn code theo hướng dẫn dưới đây.
Hướng dẫn
Dưới đây là đoạn code tuỳ chỉnh, có thể thêm nhiều text cần dịch sang tiếng Việt mà không cần cài plugin. Cách làm đơn giản, hiệu quả tức thì nhé.
Thông thường website WordPress đã tích hợp sẵn chắc năng gửi mail sau khi cài đặt hoàn tất. Tuy nhiên, để tăng tốc độ gửi và tuỳ biến nội dung cũng như email gửi đi thì chúng ta thường cài plugin SMTP như WP mail SMTP, Easy WP SMTP, Mail Bank,.. cấu hình nhanh chóng [đọc tiếp..]
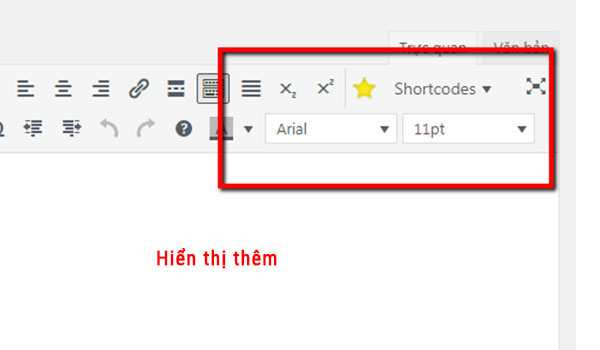
Thông thường, sau khi cài WordPress sẽ sử dụng trình soạn thảo mới là Gutenberg hoặc Classic Editor, cả hai đều bị ẩn đi một số tính năng có sẵn như căn lề 2 bên, chữ mũ trên dưới, font chữ,.., và phải dùng code hoặc plugin để mở lại mới được. Dưới đây là [đọc tiếp..]
Đơn hàng trên WooCommerce sẽ tự động chuyển vào các trạng thái mặc định như (tạm giữ, đang xử lý, chờ thanh toán,..), nếu muốn chuyển trạng thái đơn hàng về đang xử lý, hãy sử dụng code dưới đây.
Bạn cần một box nội dung khuyến mãi nổi bật cho sản phẩm hay một trong bài viết liên quan. Dưới đây là những gợi ý sử dụng CSS để có được box nội dung đẹp mắt.
Đây là chia sẻ trên trang sebdelaweb.com, có tiêu đề Custom Dropdown Menu with Flatsome UX Builder. TuongAds lưu lại để tiện sử dụng về sau. Nếu bạn quan tâm có thể dùng thử cách tạo mega menu tuỳ chỉnh nhanh gọn này.
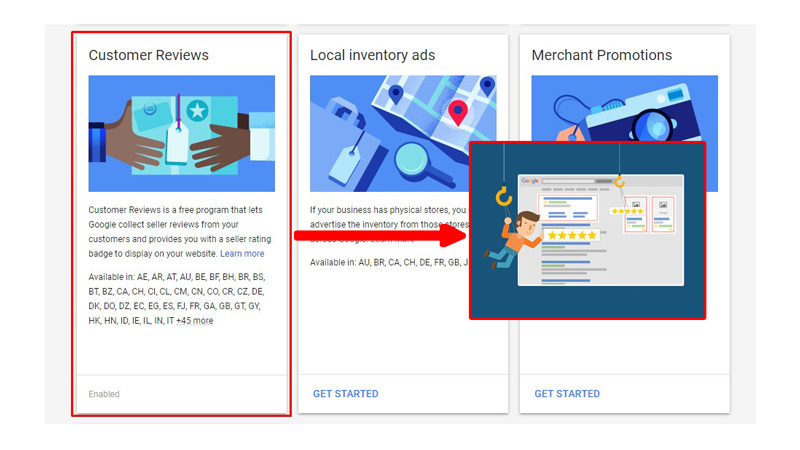
Google Merchant Review là một tiện ích của Google Merchant Center đã được Google hỗ trợ tại Việt Nam, hiển thị đánh giá của khách hàng theo thang điểm 5 (5 sao) trên website và quảng cáo Google Ads giúp tăng tỷ lệ nhấp chuột CTR, tăng uy tín nhà bán hàng và tỷ lệ [đọc tiếp..]
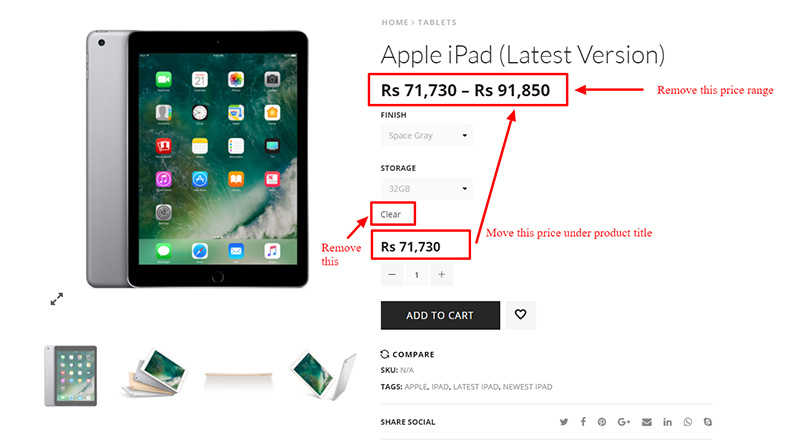
Với WooCommerce, chúng ta có thể dễ dàng thêm sản phẩm có nhiều biến thể thay đổi giá như màu sắc, kích cỡ, dung tích hay trọng lượng, kiểu dáng,.. Tuy nhiên, giá sản phẩm có nhiều biến thể được trình bày trong WooCommerce lại không rõ ràng, hiển thị một khoảng giá.
Tên sản phẩm hoặc bài viết đôi khi khá dài, không đều dẫn tới bố cục trang web nhấp nhô, trông không được đẹp mắt. Để khắc phục tình trang này có nhiều cách nhưng TuongAds chia sẻ bạn sử dụng CSS bổ sung dưới đây cũng rất hiệu quả.